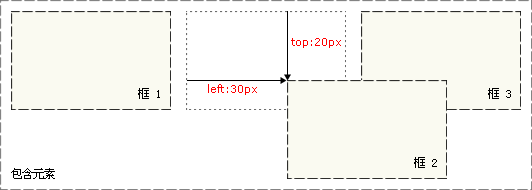
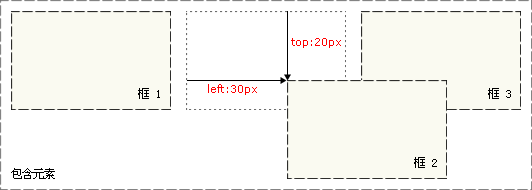
CSS相對定位是設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留。
CSS相對定位
相對定點陣圖示
 相對定點陣圖示
相對定點陣圖示CSS相對定位是設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留。
 相對定點陣圖示
相對定點陣圖示CSS相對定位是設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留。...
在CSS中關於定位的內容是:position:relative | absolute | static | fixed。static 沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級。在本文流中...
絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。...... 絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。...
CSS Positioning是允許對元素進行定位。...... CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通...
(content)、內邊距(padding)、框線(border)、外邊距(margin), CSS盒子模型都...頁面布局使用最多的是相對定位和絕對定位。相對定位:這種定位方式下元素不脫離...
CSS是一種定義樣式結構如字型、顏色、位置等的語言,被用於描述網頁上的信息...長度量常用來對元素定位。而定位分為絕對定位和相對定位,因而長度單位也分為相對...
CSS是一種定義樣式結構如字型、顏色、位置等的語言,被用於描述網頁上的信息...長度量常用來對元素定位。而定位分為絕對定位和相對定位,因而長度單位也分為相對...
CSS position屬性用於指定一個元素在文檔中的定位方式。top,right,bottom 和 left屬性則決定了該元素的最終位置。...
《精通CSS:高級Web標準解決方案》一書將最有用的CSS技術匯總在一起,還總結了...3.2.2 相對定位3.2.3 絕對定位3.2.4 浮動3.3 小結第4章 背景圖像效果...
7.4.3相對定位7.4.4固定定位7.5層次堆疊總結課後作業第8章CSS實現典型布局8.1浮動8.2清除浮動8.3實現典型布局8.3.1一列式布局...
《CSS實戰精粹》是2008年電子工業出版社出版的圖書,作者是(美)克拉夫特、(美)...14.3.3 在一個相對容器里的絕對定位14.3.4 空格bug14.4 在現實中解決問題...
《HTML5+CSS3 Web前端開發》是2018年5月清華大學出版社出版的圖書,作者是唐四...5.3.1定位屬性和偏移屬性/1495.3.2相對定位的特點/1495.3.3相對定位的...
本書詳細而有條理地介紹了如何結合使用層疊樣式表(CSS)與HTML、XHTML、XML,創建...11.1定位簡介11.1.1絕對定位11.1.2相對定位11.1.3固定定位...
項目七CSS盒子定位任務7.1了解定位屬性任務7.2套用定位屬性7.2.1絕對定位的套用7.2.2相對定位套用任務7.3隱藏與顯示網頁元素7.3.1隱藏網頁元素...
本書詳細介紹了css核心基礎、盒子模型等知識,力求把原理和方法講清楚,採用了“探索式”的講解方法,對於一個問題,例如標準流、浮動、定位等規律,均通過一系列動手...
本書共分4個部分21章和兩個附錄,包括網頁設計基礎、HTML基礎、CSS基礎、CSS...14.2.1 靜態定位(static) 20414.2.2 相對定位(relative) 205...
《CSS+DIV網頁樣式與布局從入門到精通》全面系統地講解了CSS基礎理論和實際運用...10.1.4 相對定位 33510.1.5 固定定位 33810.2 定位參照 339...
《CSS入門經典(第2版)》是2008年清華大學出版社出版的圖書,作者是(美國)(...11.1定位簡介11.1.1絕對定位11.1.2相對定位11.1.3固定定位...
美化超連結和滑鼠指針、控制網頁導航選單的樣式等內容;第4篇主要講解CSS+DIV盒子的浮動與定位、網頁布局剖析與製作、JavaScript和jQuery、經典的網頁動態特效案例等; ...
▪ 剪輯絕對定位單元 ▪ 控制單元溢出 6 布局優勢 7 差異 8 實例 9 案例分析 10 絕對定位 11 相對定位 12 DIV+CSS網頁布局“教與學”方式 DIV...
它可稱作為“DIV block”,或“DIV element”或“CSS-layer”,或乾脆叫“layer...相對定位指你所定位的元素的位置相對於在檔案中所分配的位置。例:...
