CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊距、框線 和 外邊距 的方式。
基本介紹
- 中文名:CSS 框模型
- 外文名:Box Model
模型介紹,瀏覽器兼容性,術語翻譯,
模型介紹
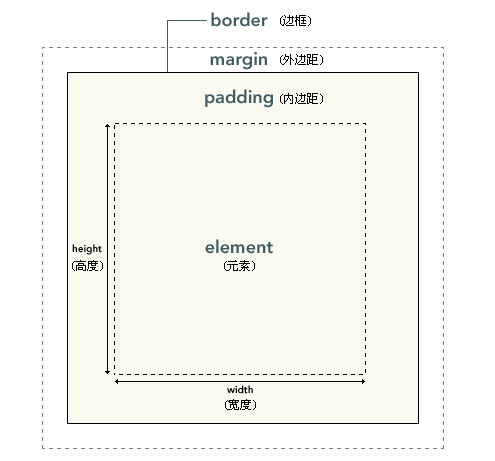
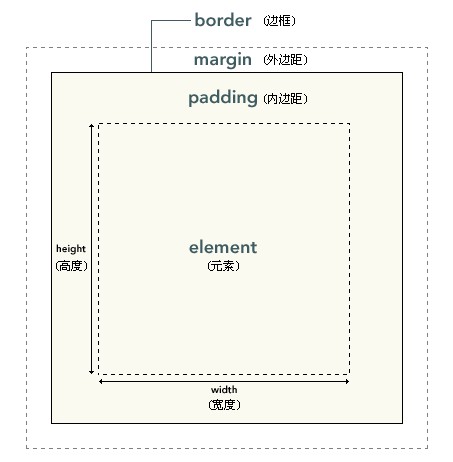
CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊距、框線 和 外邊距 的方式。

元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是框線。框線以外是外邊距,外邊距默認是透明的,因此不會遮擋其後的任何元素。
提示:背景套用於由內容和內邊距、框線組成的區域。
內邊距、框線和外邊距都是可選的,默認值是零。但是,許多元素將由用戶代理樣式表設定外邊距和內邊距。可以通過將元素的 margin 和 padding 設定為零來覆蓋這些瀏覽器樣式。這可以分別進行,也可以使用通用選擇器對所有元素進行設定:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、框線和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。
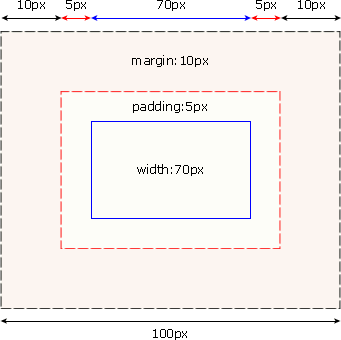
假設框的每個邊上有 10 個像素的外邊距和 5 個像素的內邊距。如果希望這個元素框達到 100 個像素,就需要將內容的寬度設定為 70 像素,請看下圖:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
提示:內邊距、框線和外邊距可以套用於一個元素的所有邊,也可以套用於單獨的邊。
提示:外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。
瀏覽器兼容性
一旦為頁面設定了恰當的 DTD,大多數瀏覽器都會按照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規範,元素內容占據的空間是由 width 屬性設定的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標準模型。這些瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和框線的寬度的總和。
雖然有方法解決這個問題。但是目前最好的解決方案是迴避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
術語翻譯
element : 元素。
padding : 內邊距,也有資料將其翻譯為填充。
border : 框線。
margin : 外邊距,也有資料將其翻譯為空白或空白邊。
在 w3school,我們把 padding 和 margin 統一地稱為內邊距和外邊距。框線內的空白是內邊距,框線外的空白是外邊距,很容易記吧:)