background-position 用來設定背景圖像起始位置的CSS樣式屬性,這個屬性設定背景原圖像(由 background-image 定義)的位置,背景圖像如果要重複,將從這一點開始。
所有瀏覽器都支持 background-position 屬性(需要把 background-attachment 屬性設定為 "fixed",才能保證該屬性在 Firefox 和 Opera 中正常工作)。
基本介紹
- 中文名:CSS 背景圖像定位
- 外文名:CSS background-position
- 所屬語言:CSS
用法
| 默認值: | 0% 0% |
|---|---|
| 繼承性: | no |
| 版本: | CSS1 |
| JavaScript 語法: | object.style.backgroundPosition="center" |
如何定位背景圖像:
background-positon:長度單位/關鍵字;
設定值 | 說明 |
x(數值) | 設定網頁的橫向位置 |
y(數值) | 設定網頁的縱向位置 |
| 屬性值 | 說明 |
|---|---|
top left | 左上 |
top center | 靠上居中 |
top right | 右上 |
left center | 靠左居中 |
center center | 正中 |
right center | 靠右居中 |
bottom left | 左下 |
bottom center | 靠下居中 |
bottom right | 右下 |
可能的值
| 值 | 描述 |
|---|---|
top left top center top right center left center center center right bottom left bottom center bottom right | 如果您僅規定了一個關鍵字,那么第二個值將是"center"。 默認值:0% 0%。 |
x% y% | 第一個值是水平位置,第二個值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果您僅規定了一個值,另一個值將是 50%。 |
xpos ypos | 第一個值是水平位置,第二個值是垂直位置。 左上角是 0 0。單位是像素 (0px 0px) 或任何其他的 CSS 單位。 如果您僅規定了一個值,另一個值將是50%。 您可以混合使用 % 和 position 值。 |
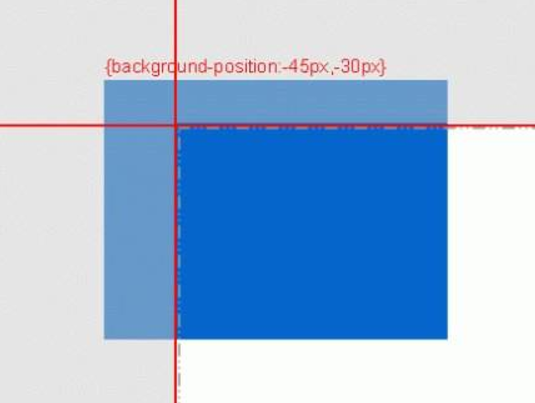
實例
<meta charset="UTF-8">