功能介紹 Animate CC 由原
Adobe Flash Professional CC 更名得來,維持原有 Flash 開發工具支持外新增 HTML 5 創作工具,為網頁開發者提供更適應現有網頁套用的音頻、圖片、視頻、動畫等創作支持。Animate CC將擁有大量的新特性,特別是在繼續支持Flash SWF、AIR格式的同時,還會支持
HTML5 Canvas、WebGL,並能通過可擴展架構去支持包括SVG在內的幾乎任何動畫格式。
新增功能
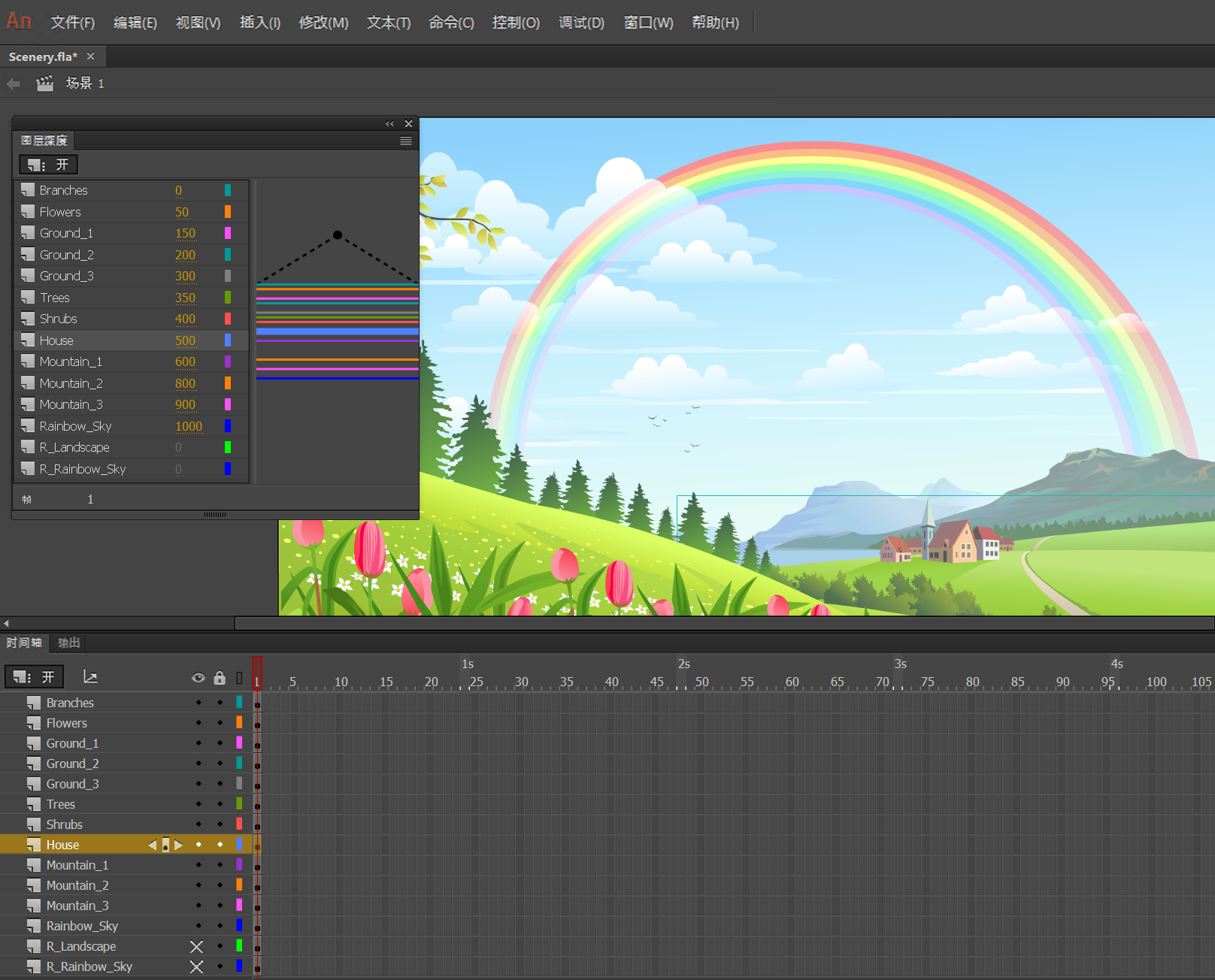
圖層深度和攝像頭增強 當您希望引入視差滾動、添加平視顯示器或在運行時引入攝像頭時,您需要高級圖層。圖層深度以及增強的攝像頭工具,可以幫助您輕鬆創建這種引人入勝的內容。
通過在不同的平面中放置資源,您可以在動畫中創建深度感。您可以修改圖層深度、補間深度,並在圖層深度中引入攝像頭以創建視差效果。您還可以使用攝像頭放大某一特定平面上的內容。
默認情況下,攝像頭可套用於 Animate 中的所有圖層。如果您想排除任何圖層,則可以通過將該圖層附加到攝像頭來鎖定它。例如,當您為平視顯示器創建動畫時,可以使用此功能。
Animate 還允許您在運行時管理攝像頭和圖層深度。例如,遊戲中的互動式攝像頭。
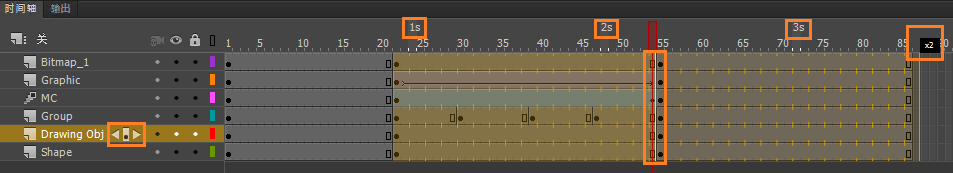
時間軸增強 Animate 中的時間軸現在具有更便於設計人員和動畫製作人員使用的許多增強功能。時間軸經過改進,具有以下增強功能:
顯示時間及幀編號
延長或縮短了選定幀間距的時間
使用每秒幀數 (fps) 擴展幀間距
將空白間距轉換為1s、2s 或 3s
在舞台上平移動畫
操作碼嚮導 如果您是一位新 Animate 設計人員或動畫製作人員,不熟悉編寫代碼,那么操作碼嚮導將為您提供幫助。在創建 HTML5 Canvas 動畫時,您可以使用操作嚮導添加代碼,而無需編寫任何代碼。要打開該嚮導,請單擊“Windows”>“操作”,然後單擊“操作”對話框中的“使用嚮導添加”。例如,當您要在單擊按鈕開始製作動畫時。
增強緩動預設 藉助增強的自定義緩動預設,可以輕鬆管理動畫的速度和大小。預設和自定義緩動預設現已延伸到屬性緩動。您可以在屬性級別,針對傳統和形狀補間保存自定義緩動預設。
紋理貼圖集增強 Unity 外掛程式現在支持 Animate 生成的紋理貼圖集檔案的色彩效果。該外掛程式還支持通過圖層製作遮罩。遮罩功能僅適用於 Unity 2017 以後的版本。
Animate 開發人員可以創作動畫,並且將它們作為紋理貼圖集導出到 Unity 遊戲引擎或者任何其他常用遊戲引擎。開發人員可以使用 Unity 示例外掛程式,還可以為其他遊戲引擎自定義該外掛程式。
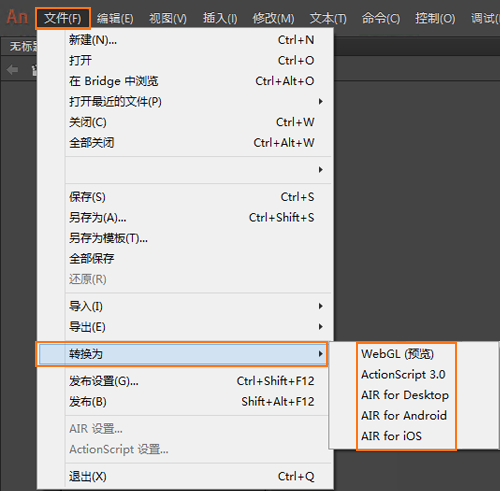
轉換為其他文檔類型 現在可以根據設備要求,使用易於使用的文檔類型轉換器將動畫從一個文檔類型轉換為其他文檔類型。
將 Animate 項目從一種文檔類型轉換為其他文檔類型。如果您有一個要將檔案轉換為其他文檔類型的自定義方案,則您可以使用 JSAPI。
組件參數面板 作為一名動畫設計人員,您可以將外部組件導入 Animate 並使用這些組件生成動畫。為使此工作流變得更簡單,Animate 現在在獨有面板中提供組件參數屬性。
在此版本中,向“組件屬性檢查器”對話框中添加了“顯示參數”按鈕。您可以使用此“顯示參數”按鈕打開組件參數面板。
建立圖層父子關係 Animate 允許您將一個圖層設定為另一個圖層的父項。建立圖層父子關係的一種簡單方法是允許您動畫的一個圖層/對象控制另一個圖層/對象。作為動畫設計人員或遊戲設計人員,您可以更輕鬆地控制人物不同部位的移動,從而加快您的動畫時間。
現在,通過在父子圖層中組織資源,可以輕鬆地在姿勢之間進行動畫處理。當父圖層上的對象移動時,子圖層自動隨它一起移動。
推出內容 Animate CC 於 2016年1月推出。同時,Adobe 還將推出適用於桌面瀏覽器的 HTML 5 播放器外掛程式,作為其現有移動端 HTML 5 視頻播放器的延續。此外,根據 Adobe 官方原文的描述,公司將繼續與業界夥伴如微軟、Google等合作加強現有Flash 內容的兼容性和安全性。