基本介紹
- 中文名:網站線框圖
- 類型:圖
- 特性:規劃
- 用途:設計網站
簡介,工具,使用人群,PD,互動設計師,視覺設計師,
簡介
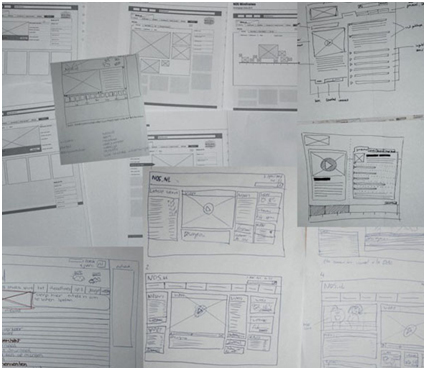
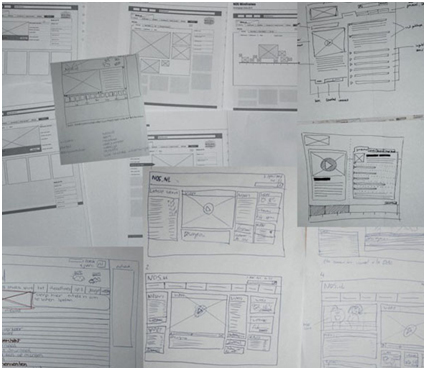
網站線框圖通俗來講就是網站框架的草圖,是網站設計師根據網頁設計標準將客戶需求圖形化的一種展現形式。線框圖又叫原型、框架圖,它是網站設計方案的重要組成部分,是網站策劃、項目經理的最後交付文檔,通常是最直觀、有效的設計呈現形式。 網站線框圖示例
網站線框圖示例
 網站線框圖示例
網站線框圖示例線框圖的本質是信息架構的表象
信息架構代表的是內容的層次結構,線框圖則是承載內容的立體框架。根據需要,線框圖可以是一個獨立頁面也可以是一整套頁面:針對中小型項目時,只需要呈現首頁以及關鍵頁面的設計即可;針對複雜項目和大規模的團隊協作時,則需要一整套相關的線框圖,並且要包含互動設計部分。
工具
Axure RP 是一個快速原型和線框圖創建的工具,適用於負責定義套用軟體需求和說明文檔以及設計用戶界面和功能的專業人士。相比其他的工具創建靜態的原型圖,Axure RP能夠更加快速、容易的創建網站和套用的動態原型、說明文檔等。有一點非常好的是,在這個軟體中能夠使用真實的控制項,如按鈕、表單、圖形和動態元素等。Axure RP界面非常易用,可以在不需要不額外編碼的情況下生成可互動的HTML頁面,還可以生成word格式的說明文檔。 Axure RP圖示
Axure RP圖示
 Axure RP圖示
Axure RP圖示使用人群
在整個網站製作過程中,雖然項目組人員所處的職位不同,但每個職位都可以充分發揮自己的價值。一個好的項目是通過不斷有效的溝通產生的,大家的目的是為了使項目最終呈現出一種完美的狀態。
互動設計環節是互動設計師將網站的結構、功能、邏輯關係及互動性能通過框架有效的實現的一個設計過程。所以網頁線框圖代表了可視化的界面,使得信息、結構、內容、功能等表現行為有個良好的接口,更好的服務於項目的溝通和討論。
PD
PD畫線框圖有時是不可以避免的,他們需要: 網站線框圖的使用人群,圖例
網站線框圖的使用人群,圖例
 網站線框圖的使用人群,圖例
網站線框圖的使用人群,圖例1) 細化思路,幫助自己寫需求文檔;
2) 更好傳達自己的需求給其他人,比如互動設計師;
3) 一些預研型的項目,需要據此評估網站功能及邏輯關係。
互動設計師
1) 任務流——根據用戶需求、行為,分析用戶的任務,以及任務流程,簡化任務 ;
2) 布局/結構——信息分幾類,什麼樣的布局才能達到最高的可視率;
3) 位置/順序——各個版塊之間按照什麼樣的位置進行排列,引導用戶的順序是怎樣的;
4) 層次/輕重——版塊之間、文本之間的層次如何,怎么樣排列更具有親和力、具有好的用戶體驗。
視覺設計師
1) 頁面整體風格的確定,根據行業特徵和客戶需求確定網站風格;
2) 頁面顏色的確定,根據行業特徵和企業VI色或者客戶偏好確定網站顏色;
3) 視覺設計師將網站線框圖實現為高逼真網站原型。
