一種定義為 x 列字元乘以 y 行字元的?>視頻模式。
基本介紹
- 中文名:文本模式
- 類型:視頻模式
- 定義:為 x 列字元乘以 y 行字元
- 分類:三種模式
視頻模式
文本模式
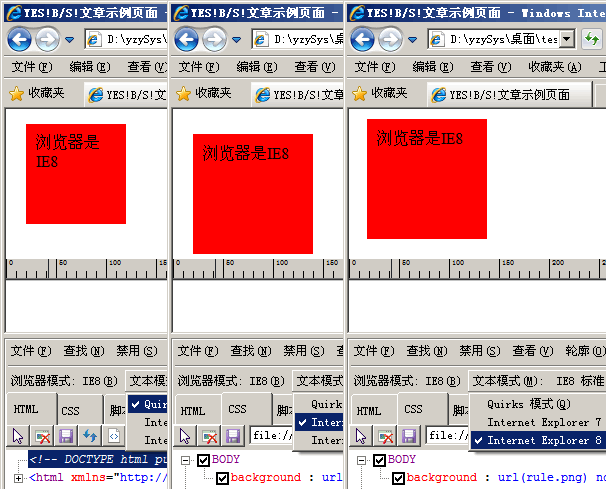
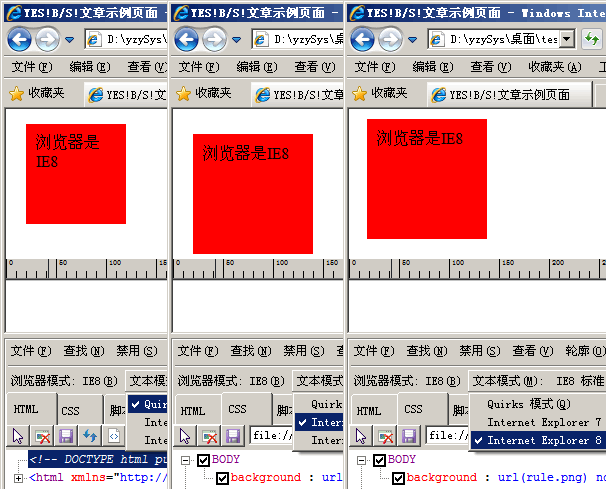
 瀏覽器3種模式的顯示效果
瀏覽器3種模式的顯示效果一種定義為 x 列字元乘以 y 行字元的?>視頻模式。
 瀏覽器3種模式的顯示效果
瀏覽器3種模式的顯示效果一種定義為 x 列字元乘以 y 行字元的視頻模式。...... 從圖片中,我們可以清楚的看到,紅色div塊的大小和位置,在不同的文本模式下,發生了明顯的變化。詞條圖冊 ...
基本解釋詞目:文本形式 拼音:wen ben xing shi 用WINDOW自帶的記事本或寫字板編寫的檔案,後綴名是TXT詳細解釋文本形式的檔案中,文字是沒有任何文本修飾的,沒有...
純文本格式,就是沒有任何文本修飾的,沒有任何粗體,下劃線,斜體,圖形,符號或特殊字元及特殊列印格式的文本,只保存文本,不保存其格式設定。將所有的分節符、分頁符、...
文檔模式是元數據結構的最高級別。它們允許庫管理員控制添加到庫的文檔或檔案。文檔模式是將檔案分組在一起的一種方式,即使它們在整個庫中不同地方進行歸檔。文檔...
文本檔案格式是一種由若干行字元構成的計算機檔案。文本檔案存在於計算機檔案系統中。通常,通過在文本檔案最後一行後放置檔案結束標誌來指明檔案的結束。 文本檔案是指...
文本文檔是以TXT後綴名的檔案,在windows頁面重點及滑鼠右鍵-〉新建-〉在下拉子選單中有文本文檔一項。...
文本分析是指對文本的表示及其特徵項的選取;文本分析是文本挖掘、信息檢索的一個基本問題,它把從文本中抽取出的特徵詞進行量化來表示文本信息。文本(text),與 訊息...
純文本格式,就是沒有任何文本修飾的,沒有任何粗體,下劃線,斜體,圖形,符號或特殊字元及特殊列印格式的文本,只保存文本,不保存其格式設定。將所有的分節符、分頁符、...
《翻譯的文本分析模式》是2006年由外語教學與研究出版的圖書,作者是Christiane Nord。...
文本檔案是一種計算機檔案,它是一種典型的順序檔案,其檔案的邏輯結構又屬於流式檔案。特別的是,文本檔案是指以ASCII碼方式(也稱文本方式)存儲的檔案,更確切地說,...
文本分類用電腦對文本集(或其他實體或物件)按照一定的分類體系或標準進行自動分類標記。屬於一種基於分類體系的自動分類,是樸素貝葉斯分類方法。...
富文本格式(Rich Text Format, 一般簡稱為RTF)是由微軟公司開發的跨平台文檔格式。大多數的文字處理軟體都能讀取和保存RTF文檔。RTF是Rich TextFormat的縮寫,意即...
文本的格式包括段落級別(標題、正文等)、行間距、字型等等(格式工具列下面的有關項目),所以文本中的文字是靠一定的格式組織排列起來的。 無格式文本,就是其他的...
文本解讀是一個文化術語,指的是對一句話、一件事、一個人等被用話語記錄下來並且解讀。...
文本聚類(Text clustering)文檔聚類主要是依據著名的聚類假設:同類的文檔相似度較大,而不同類的文檔相似度較小。作為一種無監督的機器學習方法,聚類由於不需要訓練...
檔案, 其中包含各種以原始語言寫成的高級命令,也包含分割單詞的連字號安排模式。接著處理程式就處理源檔案,其中包含要處理的真正文本,以及在格式檔案中已定義了...
比較流行的文本字幕有srt、smi、ssa,因為是文本格式,所以就比較小了,一般大不過百來k。其中srt文本字幕最為流行,因為其製作規範簡單,一句時間代碼+一句字幕,使得...
民族志,是一種寫作文本,是人類學的一種研究方法,是建立在人群中田外野地工作基礎下第一手觀察和參與之上的關於習俗的撰寫。或者通常說是關於文化的描述,以此來...
軟體簡介優秀的文本生成器,使您能夠創建酷,時尚和怪異的MSN的名稱,字母和文字寫作。要使用優秀的文本生成器來創建大量的冷靜和時髦的MSN信件,著作,你首先需要在第...
文本編輯器(或稱文字編輯器)是用作編寫普通文字的套用軟體,它與文檔編輯器(或稱文字處理器)不同之處在於它並非用作桌面排版(例如文檔格式處理),它常用來編寫程式...
Vi,是一款由加州大學伯克利分校,Bill Joy 研究開發的文本編輯器。...... 文本編輯器有很多,比如圖形模式的gedit、kwrite、OpenOffice,文本模式下的編輯器有vi、vim(...
合作模式 常見問題 聯繫方式手機百科 網頁版 個人中心 收藏 查看我的收藏 0 ...例如zip文檔的開頭標記一般為PK(包、外語全稱:PacK),這是一種源於磁碟作業系統...
txt是微軟在作業系統上附帶的一種文本格式,是最常見的一種檔案格式 ,早在DOS時代套用就很多,主要存文本信息,即為文字信息,現在的作業系統大多使用記事本等程式...
