JavaScript(簡稱“JS”)是一種具有函式優先的輕量級,解釋型或即時編譯型的程式語言。雖然它是作為開發Web頁面的腳本語言而出名,但是它也被用到了很多非瀏覽器環境中,JavaScript基於原型編程、多範式的動態腳本語言,並且支持面向對象、命令式、聲明式、函式式編程範式。
JavaScript在1995年由Netscape公司的Brendan Eich,在網景導航者瀏覽器上首次設計實現而成。因為Netscape與Sun合作,Netscape管理層希望它外觀看起來像Java,因此取名為JavaScript。但實際上它的語法風格與Self及Scheme較為接近。
JavaScript的標準是ECMAScript。截至2012年,所有瀏覽器都完整的支持ECMAScript 5.1,舊版本的瀏覽器至少支持ECMAScript 3標準。2015年6月17日,ECMA國際組織發布了ECMAScript的第六版,該版本正式名稱為ECMAScript 2015,但通常被稱為ECMAScript 6或者ES2015。
基本介紹
產生背景

主要功能
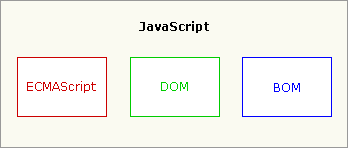
語言組成
運行模式
- 是一種解釋性腳本語言(代碼不進行預編譯)。
- JavaScript腳本語言同其他語言一樣,有它自身的基本數據類型,表達式和算術運算符及程式的基本程式框架。JavaScript提供了四種基本的數據類型和兩種特殊數據類型用來處理數據和文字。而變數提供存放信息的地方,表達式則可以完成較複雜的信息處理。
語言特點
編譯模式
console.log("a");//這是正確的
console.log("b");//這是正確的
console.logg("c");//這是錯誤的,並且到這裡會停下來
console.log("d");//這是正確的
console.log("e");//這是正確的
/*解決辦法*/
try{console.log("a");}catch(e){}//這是正確的
try{console.log("b");}catch(e){}//這是正確的
try{console.logg("c");}catch(e){}//這是錯誤的,但是到這裡不會停下來,而是跳過
try{console.log("d");}catch(e){}//這是正確的
try{console.log("e");}catch(e){}//這是正確的
語言標準
- Mozilla的JavaScript-C(C語言實現),現名SpiderMonkey
- Mozilla的Rhino(Java實現)
- Digital Mars公司的DMDScript
版本記錄
版本 | 發布日期 | 基於 | ||||||
|---|---|---|---|---|---|---|---|---|
1.0 | 1996年3月 | - | 2.0 | - | - | - | - | - |
1.1 | 1996年8月 | - | 3.0 | - | 3.0 | - | - | - |
1.2 | 1997年6月 | - | 4.0-4.05 | - | - | - | - | - |
1.3 | 1998年10月 | ECMA-262 1 edition / ECMA-262 2 edition | 4.06-4.7x | - | 4.0 | - | - | - |
1.4 | - | - | Netscape Server | - | - | - | - | - |
1.5 | 2000年11月 | ECMA-262 3 edition | 6.0 | 1.0 | 5.5 (JScript 5.5), 6 (JScript 5.6), 7 (JScript 5.7), 8 (JScript 6) | 6.0, 7.0, 8.0, 9.0 | - | - |
1.6 | 2005年11月 | 1.5 + Array extras + Array and String generics + E4X | - | 1.5 | - | - | 3.0, 3.1 | - |
1.7 | 2006年10月 | 1.6 + Pythonic generators + Iterators + let | - | 2.0 | - | - | 3.2, 4.0 | 1.0 |
1.8 | 2008年6月 | 1.7 + Generator expressions + Expression closures | - | 3.0 | - | 11.50 | - | - |
1.8.1 | - | 1.8 + Native JSON support + Minor Updates | - | 3.5 | - | - | - | - |
1.8.2 | 2009年6月22日 | 1.8.1 + Minor updates | - | 3.6 | - | - | - | - |
1.8.5 | 2010年7月27日 | 1.8.1 + ECMAScript 5 Compliance | - | 4 | 9 | 11.60 | - | - |
ES2015 | 2015年 | ECMAScript 2015 | - | - | - | - | - | - |
版本 | 說明 | 實現 |
|---|---|---|
ECMAScript 1 | 標準化了JavaScript1.1的基本特性,並添加了一些新特性。沒有標準化switch語句和正則表達式。 | 由Netscape 4.5和IE 4實現。 |
ECMAScript 2 | ECMA v1的維護版本,只添加了說明 | 由Netscape 4.5和IE 4實現。 |
ECMAScript 3 | 標準化了switch語句、異常處理和正則表達式。 | 由Mozilla、Netscape 6和IE 5.5實現。 |
ECMAScript 5 | 添加了“嚴格模式”。添加了JSON支持。添加了String.trim()。添加了Array.isArray()。添加了數組疊代方法。 | - |
ECMAScript 5.1 | 編輯改變 | - |
ECMAScript 2015 | 添加了let和const添加了默認參數值添加了Array.find()添加了Array.findIndex() | - |
ECMAScript 2016 | 添加了指數運算符(**)。添加了Array.prototype.includes | - |
ECMAScript 2017 | 添加了字元串填充。添加了新的Object屬性。添加了異步功能。添加了共享記憶體。 | - |
ECMAScript 2018 | 添加了rest/spread屬性。添加了異步疊代。添加了Promise.finally()。增加RegExp。 | - |

