說明
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現滾動條。
基本特性
適用於:block-level and replaced elements
JavaScript 語法:object.style.overflow="scroll"
基本語法
overflow-x overflow-y
overflow : visible | auto | hidden | scroll
語法取值
visible:默認值。不剪下內容也不添加滾動條。假如顯式聲明此默認值, 對象將以包含對象的 window 或 frame 的尺寸裁切。並且 clip 屬性設定將失效;
auto:在必需時對象內容才會被裁切或顯示滾動條;
hidden:不顯示超過對象尺寸的內容;
scroll:總是顯示滾動條。
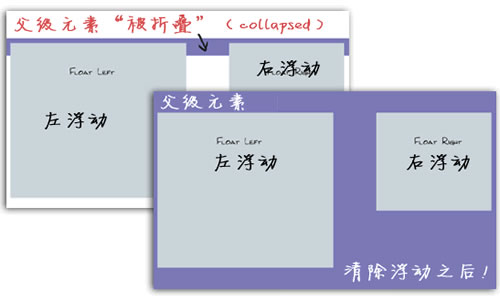
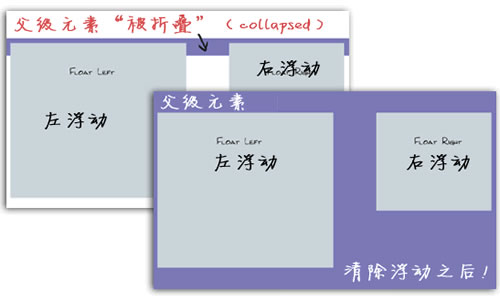
清除浮動
設定overflow的一個更流行的用處是,清除浮動。設定overflow並不會在該元素上清除浮動,它將清除自己(self-clear)。意思就是,套用了overflow(auto或hidden)的元素,將會擴展到它需要的大小以包圍它裡面的浮動的子元素(而不是疊了起來(collapsing)),假設未定義高度。就像這樣:
使用說明
檢索或設定當對象的內容超過其指定高度及寬度時如何管理內容。所有對象的默認值是 visible ,除了 textarea 對象和 body 對象的默認值是 auto 。設定 textarea 對象此屬性值為 hidden 將隱藏其滾動條。對於 table 來說,假如 table-layout 屬性設定為 fixed ,則 td 對象支持帶有默認值為 hidden 的 overflow 屬性。如果設為 scroll 或者 auto ,那么超出 td 尺寸的內容將被剪下。如果設為 visible ,將導致額外的文本溢出到右邊或左邊(視 direction 屬性設定而定)的單元格。自IE5開始,此屬性在MAC平台上可用。自IE6開始,當你使用 !DOCTYPE 聲明指定了 standards-compliant 模式,此屬性可以套用於 html 對象。對應的腳本特性為 overflow 。
可能的值
值
| 描述
|
|---|
visible
| 默認值。內容不會被修剪,會呈現在元素框之外。
|
hidden
| 內容會被修剪,並且其餘內容是不可見的。
|
scroll
| 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
|
auto
| 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。
|
inherit
| 規定應該從父元素繼承 overflow 屬性的值。
|
實例
設定 overflow 屬性:
div { width:150px; height:150px; overflow:scroll;}
PC用語