JQuery外掛程式Suggest,實現類百度智慧型提示,使用舉例,query.suggest.css 頁面樣式,head中的代碼,body中的代碼:,在項目中的格式視圖,
JQuery外掛程式Suggest,實現類百度智慧型提示
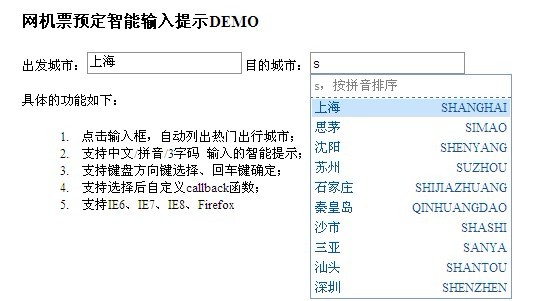
介紹:JQuery外掛程式Suggest來做那些機票預訂網站中的輸入智慧型提示功能,這個功能對於用戶體驗性來說,挺不錯的,用於實現類似百度的智慧型提示功能也是一個不錯的選擇,實現效果如圖1:
 圖1
圖1使用舉例
query.suggest.css 頁面樣式
body{margin:0;padding:0;font-family:"宋體";font-size:13px;text-align:center;}
h1{margin:0;padding:20px 0;font-size:16px;}
ol{padding-left:20px;line-height:130%;}
#box{width:600px;text-align:left;margin:0 auto;padding-top:80px;}
#suggest,#suggest2{width:200px;}
.gray{color:gray;}
.ac_results {background:#fff;border:1px solid #7f9db9;position: absolute;z-index: 10000;display:none;}
.ac_results ul{margin:0;padding:0;list-style:none;}
.ac_results li a{white-space: nowrap;text-decoration:none;display:block;color:#05a;padding:1px 3px;}
.ac_results li{border:1px solid #fff;}
.ac_over,.ac_results li a:hover {background:#c8e3fc;}
.ac_results li a span{float:right;}
.ac_result_tip{border-bottom:1px dashed #666;padding:3px;}
head中的代碼
<title>智慧型輸入提示</title>
<link rel="stylesheet" type="text/css" href="css/jquery.suggest.css">
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/j.dimensions.js"></script>
<script type="text/javascript" src="js/aircity.js"></script>
<script type="text/javascript" src="js/j.suggest.js"></script>
<script type="text/javascript">
$(function(){
$("#arrcity").suggest(citys,{hot_list:commoncitys,dataContainer:'#arrcity_3word',onSelect:function(){}, attachObject:'#suggest'});
$("#city2").suggest(citys,{hot_list:commoncitys,attachObject:"#suggest2"});
});
</script>
body中的代碼:
<div id="box">
<h1>機票預定智慧型輸入提示DEMO</h1>
<input type="hidden" name="arrcity_3word" id="arrcity_3word" value="" />
<label for="arrcity">出發城市:</label><input type="text" name="arrcity" id="arrcity" />
<div id='suggest' class="ac_results"></div>
<label for="city2">目的城市:</label><input type="text" name="city2" id="city2" />
<div id='suggest2' class="ac_results"></div>
<p>具體的功能如下:</p>
<ol>
<li>點擊輸入框,自動列出熱門出行城市;</li>
<li>支持中文/拼音/3字碼 輸入的智慧型提示;</li>
<li>支持鍵盤方向鍵選擇、回車鍵確定;</li>
<li>支持選擇後自定義callback函式;</li>
<li>支持IE6、IE7、IE8、Firefox</li>
</ol>
在項目中的格式視圖
1.aircity.js 代碼格式: