Flutter是谷歌的移動UI框架,可以快速在iOS和Android上構建高質量的原生用戶界面。 Flutter可以與現有的代碼一起工作。在全世界,Flutter正在被越來越多的開發者和組織使用,並且Flutter是完全免費、開源的。
它也是構建未來的Google Fuchsia套用的主要方式。
基本介紹
- 外文名:Flutter
- 推出時間:2015年5月3日
框架概況
發展歷史
相關代碼
import 'package:flutter/material.dart';void main() { runApp(new Center( child: new Text( 'Hello World!', textDirection: TextDirection.ltr, ) ));}import 'package:flutter/material.dart';void main() { runApp(Center( child: Text( 'Hello World!', textDirection: TextDirection.ltr, ) ));}框架特性
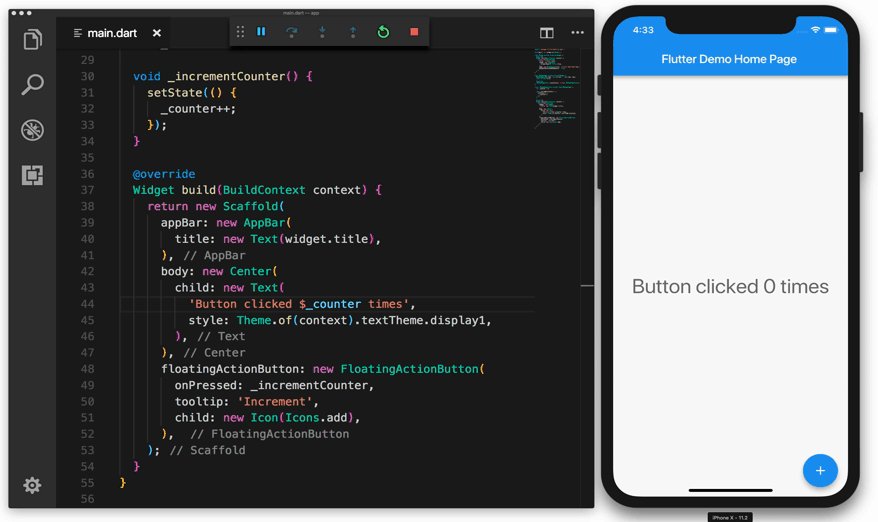
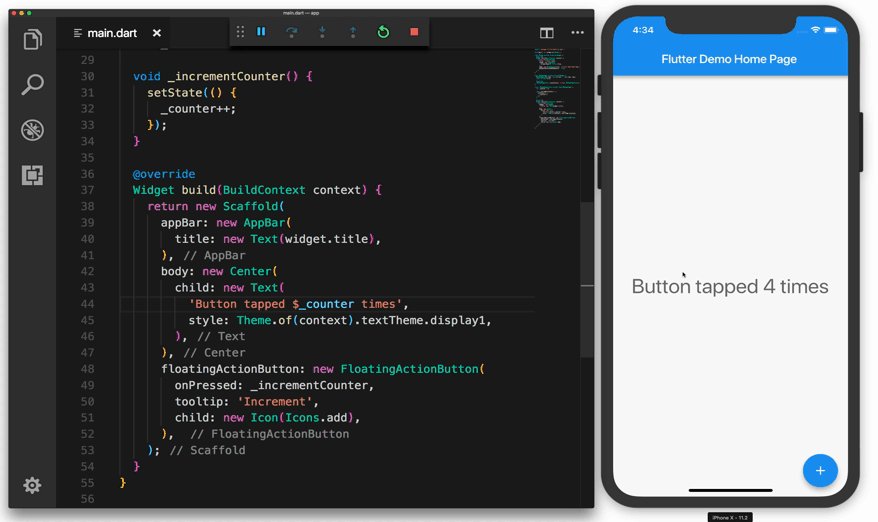
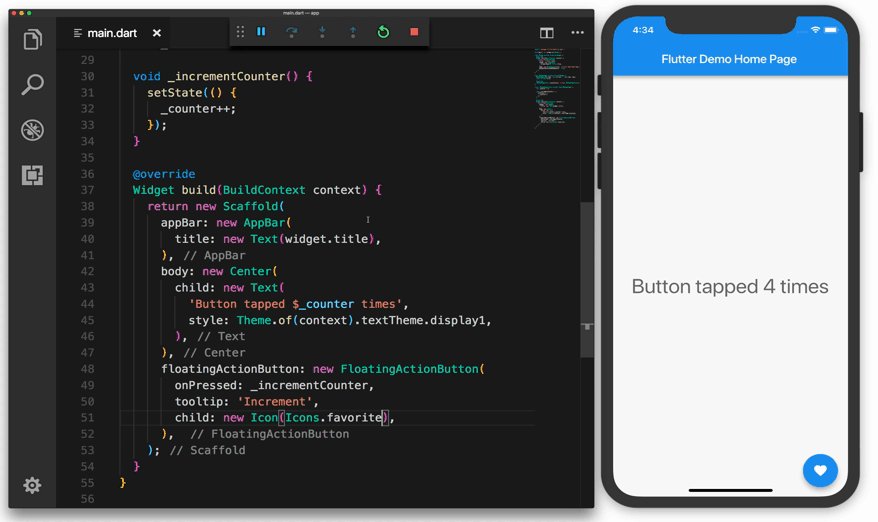
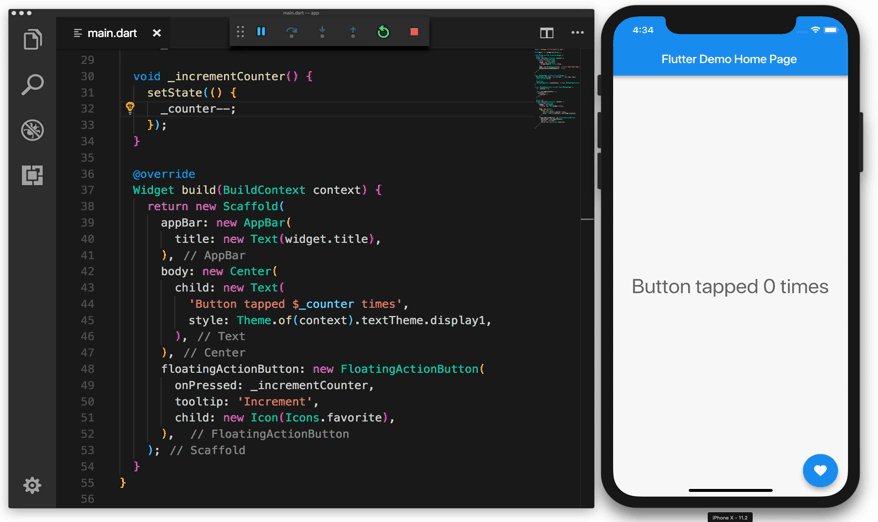
快速開發

絢麗UI
回響式
class CounterState extends State<Counter> { int counter = 0; void increment() { // 通知Flutter框架狀態已改變 // 因此框架可以運行build()並更新顯示 setState(() { counter++; }); } Widget build(BuildContext context) { // 這個方法會在每次setState調用時運行 // Flutter框架已經對重複快速運行build方法進行最佳化 // 因此你可以僅更新你想要更新的任何東西,而不必 // 更新整個組件實例。 return new Row( children: <Widget>[ new RaisedButton( o nPressed: increment, child: new Text('Increment'), ), new Text('Count: $counter'), ], ); }}Future<Null> getBatteryLevel() async { var batteryLevel = 'unknown'; try { int result = await methodChannel.invokeMethod('getBatteryLevel'); batteryLevel = 'Battery level: $result%'; } on PlatformException { batteryLevel = 'Failed to get battery level.'; } setState(() { _batteryLevel = batteryLevel; });}框架結構
- Flutter engine
- Foundation library
- Design-specific widgets

