簡介
SVG是一種用XML定義的語言,用來描述二維矢量及矢量/柵格圖形。SVG提供了3種類型的圖形對象:矢量圖形(vectorgraphicshape例如:由直線和曲線組成的路徑)、圖象(image)、文本(text)。圖形對象還可進行分組、添加樣式、變換、組合等操作,特徵集包括嵌套變換(nestedtransformations)、剪下路徑(clippingpaths)、alpha蒙板(alphamasks)、濾鏡效果(filtereffects)、模板對象(templateobjects)和其它擴展(extensibility)。
SVG圖形是可互動的和動態的,可以在SVG檔案中嵌入動畫元素或通過腳本來定義動畫。
它提供了目前網路流行的PNG和
JPEG格式無法具備的優勢:可以任意放大圖形顯示,但絕不會以犧牲圖像質量為代價;可在SVG圖像中保留可編輯和可搜尋的狀態;平均來講,SVG檔案比JPEG和PNG格式的檔案要小很多,因而下載也很快。可以相信,SVG的開發將會為Web提供新的圖像標準。
●SVG 指可伸縮矢量圖形 (Scalable Vector Graphics)
●SVG 用來定義用於網路的基於矢量的圖形
●SVG 使用 XML 格式定義圖形
●SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有所損失
●SVG 與諸如 DOM 和 XSL 之類的 W3C 標準是一個整體
優勢
在 2003 年一月,SVG 1.1 被確立為 W3C 標準。
參與定義 SVG 的組織有:太陽微系統、Adobe、蘋果公司、IBM 以及柯達。
●SVG 可被非常多的工具讀取和修改(比如記事本)
●SVG 與 JPEG 和 GIF 圖像比起來,尺寸更小,且可壓縮性更強。
●SVG 是可伸縮的
●SVG 圖像可在任何的解析度下被高質量地列印
●SVG 可在圖像質量不下降的情況下被放大
●SVG 圖像中的文本是可選的,同時也是可搜尋的(很適合製作地圖)
●SVG 可以與 JavaScript 技術一起運行
●SVG 是開放的標準
●SVG 檔案是純粹的 XML
SVG 的主要競爭者是 Flash。
與 Flash 相比,SVG 最大的優勢是與其他標準(比如 XSL 和 DOM)相兼容。而 Flash 則是未開源的私有技術。
目前,不是所有的瀏覽器都支持 SVG,這也是 SVG 普及的最大障礙。Mozilla、Firefox 和 Opera 都支持 SVG,而微軟也計畫這么做。在微軟發布的Internet Explorer 9 中已經提供了對SVG 格式的支持。
SVG編輯器的數量正在增長,Adobe GoLive 5 也支持 SVG。
實例
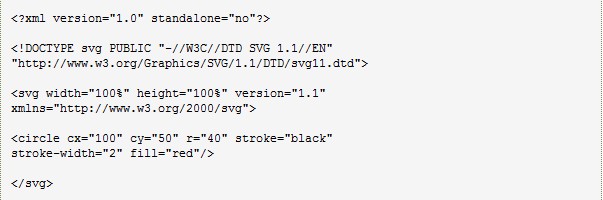
下面的例子是一個簡單的 SVG 檔案的例子。SVG 檔案必須使用 .svg 後綴來保存:
代碼解釋:
第一行包含了 XML 聲明。請注意 standalone 屬性!該屬性規定此 SVG 檔案是否是“獨立的”,或含有對外部檔案的引用。
standalone="no" 意味著 SVG 文檔會引用一個外部檔案 - 在這裡,是 DTD 檔案。
第二和第三行引用了這個外部的 SVG DTD。SVG 代碼以 <svg> 元素開始,包括開啟標籤 <svg> 和關閉標籤 </svg> 。這是根元素。width 和 height 屬性可設定此 SVG 文檔的寬度和高度。version 屬性可定義所使用的 SVG 版本,xmlns 屬性可定義 SVG 命名空間。
SVG 的 <circle> 用來創建一個圓。cx 和 cy 屬性定義圓中心的 x 和 y 坐標。如果忽略這兩個屬性,那么圓點會被設定為 (0, 0)。r 屬性定義圓的半徑。
stroke 和 stroke-width 屬性控制如何顯示形狀的輪廓。我們把圓的輪廓設定為 2px 寬,黑框線。
fill 屬性設定形狀內的顏色。我們把填充顏色設定為紅色。
關閉標籤的作用是關閉 SVG 元素和文檔本身。
展現
對於ie9以下版本的ie瀏覽器,如果想在頁面中展現svg圖片,需要安裝adobe的SVGView外掛程式。而對於支持html5的FireFox和Chrome瀏覽器,可以直接使用object標籤引入。
在chrome中引入的代碼如下:
<object type="image/svg+xml"
data="/.../**.svg"></object>