使用方法
不同版本
如果是壓縮檔案解壓出來像這樣的資料夾:
apple,將皮膚資料夾APPLE,複製一下貼上到你安裝的QQ目錄的NEWSKINS下面如:E:\Program Files\NewSkins 重新啟動QQ,在QQ選單中的更換皮膚中選擇apple就可以使用蘋果風格的皮膚了。
2009版以後改版了 皮膚檔案為*****.kipx 直接雙擊安裝 自動換好
10版能直接用圖片,點界面右上方的更換外觀,點“+”選自己喜歡的圖片就好
12年出現了透明皮膚,選好圖片後點“衣服”圖示打開後點圖中的透明度設定“如圖”,點滑動向下拉,皮膚即可顯示背景圖案。
注意事項
圖像檔案的名字一定要是“main”;
這種方法是用QQ自帶的“藍色”皮膚資料夾里的配置設定檔案的,由於對於新手,所以在其它方面沒有加更多的東西(比如說按鈕的設定等);
QQ的皮膚是沒有數量限制的,可以想做多少就做多少。
皮膚分類
唯美皮膚;
姐妹皮膚;可愛皮膚;
情侶皮膚
 QQ皮膚圖片
QQ皮膚圖片透明皮膚:(設定透明皮膚方法如下)
先在網頁上搜QQ透明皮膚補丁(
rdb格式檔案),並且下載下來。
右鍵點擊桌面上的QQ圖示,然後點擊最下面的“屬性”,找出qq檔案的位置。
選擇“打開檔案位置”,跳出bin檔案目錄,單擊工具列上的“向上”,進入QQ目錄。
雙擊進入“Resource.1.57.1960資料夾”,找到電腦原裝的“Res.rdb”。
將電腦原裝的“Res.rdb”改名成“Res.備份rdb”,再將下載好的“Res.rdb”貼上到Resource.1.57.1960資料夾內。
再重新登入QQ頁面就是透明的皮膚了。
更改方法
簡單地來說,QQ皮膚分三大塊:在QQ皮膚目錄下存放一些相關的圖片(ICO格式)、圖示(BMP格式)等資源;在config.xml檔案中定義這些資源的屬性;在VBScript檔案調用這些資源並定義相關功能。
config.xml
面板的最小寬度、最小高度、最大寬度、最大高度
<Window minWidth="120" minHeight="240" maxWidth="1280" maxHeight="1024" clippingColor="#FF00FF" backgroundColor="#FF00FF">
其中 minWidth="120" 中的數值120就代表面板的最小寬度;
minHeight="240" 中的數值240就代表面板的最小高度;
maxWidth="1280" 中的數值1280就代表面板的最大寬度;
maxHeight="1024" 中的數值1024就代表面板的最大高度.
要調整面板的最小寬度、最小高度、最大寬度、最大高度,只需調整相應的數值即可。
網上所說的可隨意調整面板大小其實就是將minWidth和minHeight的值調到最小,將maxWidth和maxHeight的值調到螢幕的最大解析度。對一般人來說,上面的數值基本上可以做到隨意調整面板大小了。
clippingColor和backgroundColor在修改皮膚時用不著,不用管它,下同。
按鈕的屬性
(這一部分主要了解按鈕各個屬性的含義,對按鈕定義的格式先不管,後面會提到)
(1)“關閉”按鈕
其中Button 是關鍵字;id 指按鈕的名稱。每個Button id對應皮膚面板上的某一個按鈕(就好比每個身份證號對應世界上的某一個人一樣)。注意每個按鈕的Button id是唯一的(就好比每個人的身份證號是唯一的)。
Left、top 分別指按鈕到皮膚最左邊和最上邊的距離。這兩個值可以使用QQ截圖功能進行測量。
width、height 分別指按鈕的寬度和高度。一般情況下,這兩個值的大小與按鈕對應的圖示大小一致即可(例如關閉按鈕所對應三個圖示CloseButton_Normal.bmp、CloseButton_Hover.bmp、CloseButton_Down.bmp,這三個圖示大小為16*16,故width、height的值分別為16、16))
zIndex 指
圖層的上下順序。zIndex的值越大,圖示越靠上,靠上的會擋住靠下的(例如如果若干個不同的按鈕定義在皮膚面板上的同一個位置,則zIndex值最大的按鈕會顯示出來,其他按鈕將會被覆蓋)
toolTip 指滑鼠放在按鈕上時出現的提示信息。這個可以隨便改(你可以把toolTip改成一些搞怪的話語,以後有人做出QQ皮膚搞怪版也說不定)
cursor 指滑鼠放在按鈕上時滑鼠的樣式(例如當滑鼠放到關閉按鈕上時,就會由
箭頭變成一隻小手),引號中是一個擴展名為.cur的滑鼠樣式檔案。
visible 指按鈕的可見性,true 表示可見,false表示不可見。
Image 、hoverImage 、downImage 、disabledImage 指按鈕在不同狀態下(如滑鼠放在按鈕上、滑鼠按下按鈕等等)顯示的圖示。
其他按鈕
有些按鈕中還有transparencyColor屬性,這是透明色的定義,如果圖示上有這種顏色,則處理為透明色。
horizontalAlignment和verticalAlignment在修改皮膚時用不著,不用管它,下同。
ico 指按鈕所對應的圖示,引號中是一個擴展名為.ico的
圖示檔案;
cx 、cy 分別指按鈕到皮膚面板最左邊和最上邊的距離。這兩個值具體是多少根據具體皮膚而定。如果實在不知道自己的皮膚應該取多大的值,那就先不管。
leftPadding 指圖示或者Label相對於按鈕定義位置的水平偏移量。水平偏移量為正整數,則向右邊偏移;水平偏移量為負整數,則向左邊偏移;
Label指圖示旁邊的數字或者文字。在這裡Label是指QQ小秘書圖示右邊的“(0)“字樣。
舉個例子來解釋“按鈕定義位置”和“水平
偏移量”吧。
代碼<Button id="HostingButton" left="82" top="48"……>中的(82,48)就是按鈕HostingButton的按鈕定義位置,其實就是就是按鈕HostingButton在面板上的坐標。“按鈕定義位置”是我自己起的名字。
代碼<Icon ico=…… leftPadding="0" ……/>中leftPadding="0"的含義是:按鈕HostingButton的圖示HostingButton.ico在按鈕定義位置的基礎上水平向左偏移0,偏移以後的位置就是圖示HostingButton.ico在皮膚面板中的實際位置;
代碼<Label labelValue…… leftPadding="18" ……/>中leftPadding="18"的含義是:按鈕HostingButton的Label “(0)”在按鈕定義位置的基礎上水平向左偏移18,偏移以後的位置就是圖示Label “(0)”在皮膚面板中的實際位置;
這裡的0、18就是“水平偏移量”。
這裡要把按鈕HostingButton的按鈕定義位置、按鈕HostingButton的圖示HostingButton.ico的位置、按鈕HostingButton的Label “(0)”的位置區分開來。
這一段寫得比較晦澀,實在看不懂就算了,不影響皮膚的修改。
topPadding 指圖示或者Label相對於按鈕定義位置的垂直
偏移量。垂直偏移量為正整數,則向下邊偏移;垂直偏移量為負整數,則向上邊偏移;
labelValue 指Label的內容;
color 指Label的顏色;
hoverColor 指滑鼠放在Label上時Label的顏色;
fontFamily 指Label的字型;
fontSize 指Label的字型大小;
fontStyle 指Label的字型風格;
fontWeight 指Label的字型高度。
文本、圖片等與按鈕類似,這裡不再贅述。
總結
(1)給出一個按鈕,能在config.xml檔案中找到相應的代碼;
(2)稍微了解一點按鈕各個屬性的含義。
出個題目考考你:如何在QQ2005正式版原版皮膚中的config.xml檔案中找到
TT瀏覽器對應的代碼。
答案:
首先將滑鼠放到皮膚面板中的TT瀏覽器的圖示上,會看到TT瀏覽器的toolTip為“
騰訊TT瀏覽器”;
然後用記事本打開config.xml檔案,利用記事本的 “編輯”“查找”選單找到“騰訊TT瀏覽器”所在的位置;
“騰訊TT瀏覽器”前後有那么多代碼,到底TT瀏覽器對應的代碼從哪裡開始,又到哪裡結束呢?這就要用到“按鈕的定義”那一節中的內容了。將“騰訊TT瀏覽器”前後的代碼和“按鈕的定義”那一節中的三種形式一一對照,發現和形式(3)相對應。下面再確定TT瀏覽器對應
代碼段的起始點就很容易了。
VBScript
相信大部分菜鳥沒有VBScrip基礎,因此這一部分完全可以跳過。在修改皮膚時我會儘量避開VBScript的知識,如果實在避不開,必要時會把代碼的模板給出來,大家只需要修改其中的一兩處就可以了。
不過還是建議大家學一點VBScrip的基礎知識。畢竟,我們不僅要知其然,更要知其所以然。
定義按鈕位置
按鈕大致可以分為兩大類:
一類按鈕是靠左上角對齊的(即不論皮膚怎么拉伸,該按鈕到皮膚面板最左邊或最上邊的距離始終保持不變);
一類按鈕是靠右下角對齊的(即不論皮膚怎么拉伸,該按鈕到皮膚面板最右邊或最下邊的距離始終保持不變)。
這兩類按鈕的位置都需要在config.xml檔案中定義,但是第二類按鈕還需要在VBScript檔案中定義。定義格式如下:
按鈕名稱.left =cx - 按鈕到皮膚面板最右邊的距離
或
按鈕名稱.top =cy - 按鈕到皮膚面板最下邊的距離
添加組件
如果你在修改皮膚時不小心誤刪了有用組件,或者你下載的別人修改的皮膚中缺少你需要的組件,那么你就要“自己動手,豐衣足食“了。
如果你要添加的組件是原版皮膚中有的,那就好辦多了。圖示等資源、代碼都可以直接從原版皮膚中COPY,然後複製到你的皮膚中相應位置就可以了。
如果你要添加的組件原版皮膚中沒有,那就按照以下步驟來做:
第一步,將組件所需要的圖示(ICO格式)、圖片(BMP格式)等資源放入到QQ皮膚所在目錄(如果手頭沒有相關的圖示、圖片,自己也不會用PhotoShop等工具製作,這一步就先跳過,在後面我會提到補救的方法);
第二步,在config.xml檔案中定義這些資源的屬性。
定義組件屬性的格式可以參考第一部分第3點(即“3按鈕的定義”),然後在這個格式的基礎上添加相關屬性,相關屬性可以參考第一部分第2點(即“2按鈕的屬性”)。如果在第一步中沒有圖示、圖片等資源,在這裡可以將組件定義為文本,文本的代碼模板為:
(註:各屬性的取值可以參考其他組件)
還有一個更簡單的方法:把別的按鈕或文本的代碼COPY過來,然後將相關屬性的值改成自己的。
也許有人會問,添加的代碼要放到config.xml檔案中具體什麼位置呢?只要遵守以下兩條規則,代碼存放的位置是任意的。
規則一:在config.xml檔案的開頭有這樣一段代碼:
添加的代碼要位於上述兩段代碼之間。
規則二:添加的代碼不能“拆散”已有組件的代碼。例如有如下代碼:
QQ2010
2009年末我們迎來了QQ2010 beta,其中一個很神奇的功能是可以自定義QQ的背景皮膚,這樣自己的QQ也可以DIY了。打開QQ2010 — 頭像下面那一排:信箱,錢包,搜搜 — 最後一個是彩色的,按一下, 圖的右下方會出現一個加號,添加本地圖片,添加自己喜歡的就好了,進入大家就一目了然了。
QQ2011
下載一個QQ2011 beta3的,安裝,按照下面的教材絕對可以
圖片你找一個好看的,添加進去就行了,這個是透明的版本,任意圖片放到上面都是透明的
首先說一下只經典登入器 準備工具

1、rdb解包工具
2、圖片幾張過渡界面圖片解析度350*757 ;橫屏登錄界面350*266 還有你要換的皮膚多大都可以 3、PS軟體 做過渡界面時要用到
接下來到你的QQ皮膚安裝目錄 找到Resource.1.75.2991資料夾 把Res.rdb檔案和Default.rdb檔案複製出來,並用通用檔案打包解包工具,將這兩個檔案解壓,解壓後桌面,出現 res 和default兩個資料夾。 首先 把你準備好的 圖片350*266的替換rse/LonginPanel目錄下,mini_defaultbanner2.gft QQ主界面透明化:把Res/SkinMgr目錄下,gft檔案和Default/MainPanel 下邊的GFT檔案全部刪除。 視窗聊天透明把Res/ChatFrame目錄下 aio_meg_in.gft ;aio_meg_out.gft;aio_quickbar_bkg.gft;aio_QQshowlight_bkg.gft;aio_QQshow_bkg.gft 五個檔案刪除 訊息合子透明把Default/AppFramework\Common目錄下的 list_bkg_border.gft;listitem_check.gft;list_bkg.gft 和Res/informationBox目錄下的MsgBoxquickBkg.gft 四個檔案刪除 修改QQ主界面搜尋欄透明背景 把defauit/mainpanel / search目錄下 main_search_bkg.gft 刪除 同樣上面還有“搜尋聯繫人,網頁信息和問問答案”幾個字 如果你想去掉 那你打開QQ目錄打開I18N 使用記事本打開StringBundle.xml 檔案;使用查找功能 查找“搜尋聯繫人,網頁信息和問問答案”,找到後刪除或修改保存就OK
QQ2013
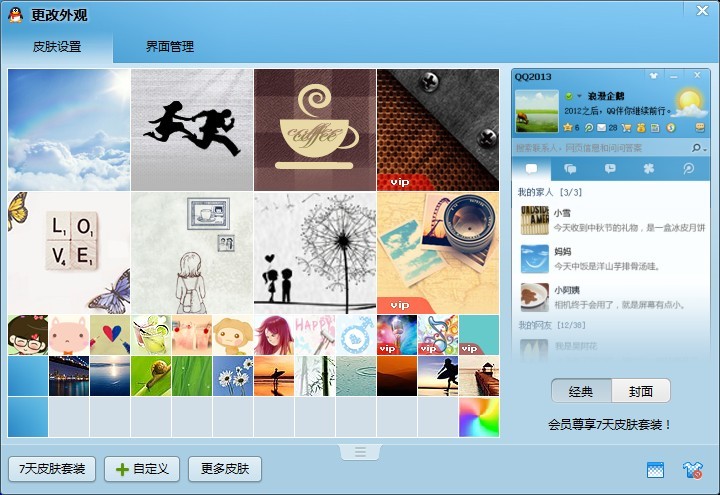
登錄QQ,點擊QQ主界面右上角的更改外觀按鈕!!
在更改外觀的右下角有兩個透明度調節的功能!!一個是透明皮膚的調節,一個是毛皮效果的調節,我們可以調整透明度!!調整到自己想要的理想的效果!!
如果兩種效果都調整到最透明的狀態。QQ的透明效果就會像玻璃一樣,可以見到桌面!!或許有的童鞋會喜歡的!!
如果你的更改外觀裡面沒有毛玻璃效果的按鈕。我們也可以自己來手動添加。添加方法:在桌面新建一個文本文檔!然後在文本文檔左上角“檔案”-“另外儲存為”!
然後點擊另外儲存為“桌面”!然後把檔案名稱改成skin.ini!然後在點擊確定。在桌面就會多出一個檔案!如圖!
然後打開我的電腦!在地址欄裡面輸入%appdata%\Tencent\QQ\Skins然後點擊確定!然後把桌面的skin.ini複製進來!!然後在更改外觀裡面就會有毛玻璃效果按鈕了!!
新版本設定
將下載的圖片設定為QQ皮膚
方法一:直接拖拽你喜歡的圖片到主面板頂部區域→OK
方法二:點擊QQ面板右上角→更改外觀按鍵→按下(自定義)→選擇你喜歡的圖片→OK
詳情如下:
【第一步】:打開QQ主面板,點擊“更改外觀”()按鈕
【第二步】:點擊“設定全透明皮膚”()按鈕,並移至最上方
【第三步】:點擊“自定義”按鈕, 選擇喜歡的圖片,這時會出現“選擇背景填充方式”的對話框,選擇圖片的填充方式(單圖或者平鋪),然後拖動主面板到圖片的最左上角位置(PS::不是螢幕的最左上角位置),點擊“確定”即可。
資料卡
首先我們先找到QQ安裝目錄!!打開QQ安裝目錄下的Resource.1.89.XXX資料夾下的Res.rdb檔案!不知道安裝目錄的可以右鍵點擊QQ快捷鍵。然後點擊屬性。查找目標就能進入到QQ安裝目錄
然後打開Rdb打包解包工具,有些人下載的不能使用的需要下載.netframework可以百度搜尋下載。然後用Rdb打包解包工具把Res.rdb檔案解包。
然後打開解壓成功的Res資料夾。找到AppFramework\ContactTips檔案。把裡面的material.gft刪除掉。如圖!!
然後在用Rdb打包解包工具把修改好的檔案打包成為原有的Rdb檔案。然後把打包好的Res.rdb檔案替換掉原有的Res.rdb檔案。
然後我們在重新登錄QQ。在看看自己的資料卡是不是全透明了呢?也沒有當初的那個白模了。
在windows 7系統下,從QQ網站上下載的皮膚,快取 C:\Users\{用戶名}\AppData\Roaming\Tencent\QQ\Skins\customize資料夾下面。
QQ秀透明
資料卡可以透明了。那也可以把QQ秀弄透明了。首先先打開QQ安裝目錄。如果不知道自己的QQ安裝在哪裡的可以右鍵點擊QQ快捷鍵,然後選擇屬性,就能看到QQ安裝目錄了!!
進入QQ安裝目錄之後一次打開Users\AllUsers\QQ\Misc。就能看到一個QQ秀的檔案,com.tencent.qqshow!!
我們先把這個資料夾名字剪下下載。然後在重命名,隨便打幾個字母都可以!!
為了不讓這個資料夾恢復,我們在這個目錄下面新建一個文本文檔,然後把名字改成剛剛的com.tencent.qqshow。如圖!!一定要記得沒有後綴名字的喔。。不能是com.tencent.qqshow.txt,而是一個未知程式如圖!!
然後我們在返回到QQ安裝目錄。打開Plugin這個資料夾。。打開之後打開com.tencent.qqshow資料夾。在這裡面會有一個Misc檔案。把這個檔案像上面那樣重命名,然後新建一個文本文檔來代替!!
然後我們在重新登錄QQ,看看有木有透明呢,效果如下!!透明QQ秀需要把資料卡弄透明了才可以!!
上面的需要重命名的,有的時候大家的電腦不會顯示後綴的,所以怎么更改都會是原有的那個檔案,所以需要把後綴顯示出來才行,顯示方法:隨便打開一個資料夾,點擊資料夾上面的“工具”-“資料夾選項”-“查看”!然後把隱藏已知檔案的擴展名前面的勾去掉即可!


 QQ皮膚圖片
QQ皮膚圖片