CrossApp是一款完全開源、免費、跨平台的移動套用開發引擎,基於最寬鬆的MIT開源協定,開發者根據自身情況使用CrossApp開發任何商業項目,官方會提供每天8小時的線上頁面問答式服務,每個問題的反饋速度大概在30分鐘左右,回復率90%。
基本介紹
- 中文名:跨平台App開發引擎 CrossApp
- 外文名:Cross-Platform App Development Engine CrossApp
引擎簡介,支持所有主流平台:,豐富的UI控制項:,配套編輯器:,主要功能與特色,主要功能,引擎特色,與其他開發平台比較,開發模式介紹,
引擎簡介
CrossApp是一款完全免費、開源、跨平台的移動app開發引擎。CrossApp以C++作為開發語言,圖形渲染基於OpenGL ES 2.0,採用MVC框架模式。使用CrossApp開發的應用程式支持導出到各大主流移動平台,真正實現"一次編碼,多處運行"的跨平台開發技術。
CrossApp主要由9秒社團自研,官方制定了CrossApp的基本架構,確立了CrossApp的基本雛形,而其後的版本也將由來自各方的開發精英自願組成的9秒社團常務貢獻委員會共同進行更新和維護。
支持所有主流平台:
CrossApp支持各大主流開發平台,輕鬆實現將應用程式移植到各個平台。
開源引擎所有內容並提供技術支持:
CrossApp完全開源,開發人員在實際開發過程中遇到任何有關CrossApp的問題,都會由CrossApp官方技術團隊提供技術支持。
豐富的UI控制項:
CrossApp封裝大量功能豐富的UI控制項,極大提升開發效率,並且不斷整合社區開發人員提供的優秀控制項資源。
配套編輯器:
CrossApp為開發者免費提供相關編輯器,並由9秒技術團隊不斷更新和維護。
主要功能與特色
主要功能
1.跨平台
CrossApp暫時主要支持目前最主流的移動平台IOS和Android,後續更新版本將完善更多平台的支持。

CrossApp的平台無關性,使得相對傳統的iOS和Android原生套用開發,CrossApp更能節省開發的周期和成本,App開發完成後只需要經過較為簡單的移植工作,就能輕鬆實現在不同平台上套用。
2.整合部分第三方庫
最初版本的CrossApp整合一些第三方庫,例如常見的數據解析庫jsoncpp、tinyxml、http等,同時CrossApp也通過第三方庫spidermonkey轉換,使之可以直接使用js腳本編寫程式。
3.基於OpenGL ES 2.0
CrossApp的圖形渲染使用的是Open GL ES 2.0,渲染效率高,可以使移動設備的GPU發揮到最佳效果。
引擎特色
1.開源
開源是9秒社團的一貫堅持的理念,CrossApp也是開源的移動App開發引擎。由於CrossApp是基於最寬鬆的MIT開源協定,所以開發者可以完全免費、毫無顧慮的使用CrossApp製作任何商業項目,並且在開發過程中遇到的有關CrossApp的相關問題,9秒社團技術團隊負責相關技術難題的解答並給予技術支持(官方CrossApp專區回復問題,回復率100%)。
CrossApp會進行持續的版本更新,後續的版本更新與維護由9秒社團常務貢獻委員會(後面簡稱"9貢委")與9秒社團官方共同完成,開發者可以申請加入9貢委,為CrossApp的進一步完善做出自己的貢獻。提交的版本將由9秒社團官方審核,審核完成後將整合進下一版的CrossApp版本。
2.豐富的UI控制項
CrossApp的設計宗旨在於為移動套用開發者提供快速、高效的開發解決方案。在此基礎上,CrossApp封裝了大量的UI控制項,各類控制項的功能十分豐富,開發者可以直接使用這些控制項進行套用的開發。這些控制項基本滿足套用開發需求中的大部分功能,也免去了自己封裝UI控制項花費的大量時間,進一步提升開發的效率、節省開發的成本。同時CrossApp也會整合部分由第三方開發者提供的優秀控制項資源,更大的豐富CrossApp的UI控制項。
3.提供CrossApp配套編輯器
高效快速的開發模式少不了不同編輯器的支持,最初版本的CrossApp沒有提供引擎相關編輯器,但在2014年7月份的更新中將推出編輯器,輔助開發者進行更快速便捷的移動app程式的開發。
與其他開發平台比較
下表為當前移動平台開發App所使用的主要技術比較:

通過上表分析我們可以得出:
1.Mobile Web
以HTML5和JQuery為代表的web開發技術是以純瀏覽器為基礎的,所以沒有離線能力可言,更無法充分發揮各平台的功能和特性。
2.Hybrid App
Hybrid App即混合模式應用程式,是指介於web和native直接的app,具備一定Native原生App優秀的用戶體驗和Web App跨平台的優勢。但由於Hybrid仍舊以前端技術為基礎,無法對記憶體和系統資源進行有效的管理。
3.Interpreted App
以前端技術為基礎,同樣不能有效對記憶體和系統資源進行管理。
4.Native App
原生開發以iOS和Android為代表,雖然原生開發能夠實現最佳的用戶體驗和高最佳化,但開發的成本較高。而且因為原生開發幾乎不支持跨平台特性,相對於跨平台技術來說,帶來的實際效益更低。
綜上所述,還是Native App和Cross compiling的綜合效率更高,開發者需要根據實際情況,考慮各方面因素來選擇合適的開發解決方案。
開發模式介紹
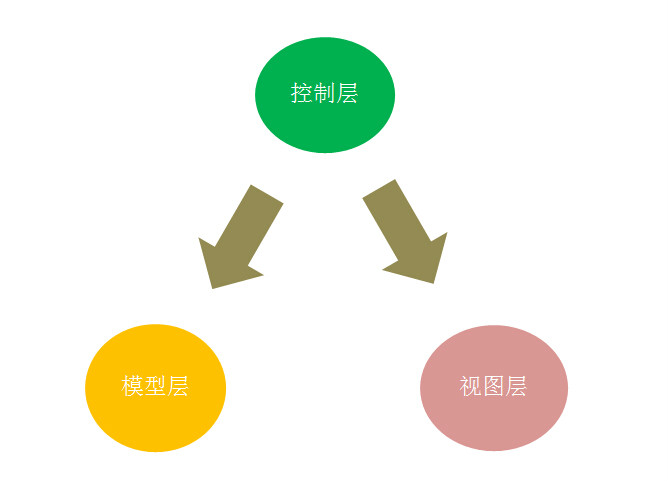
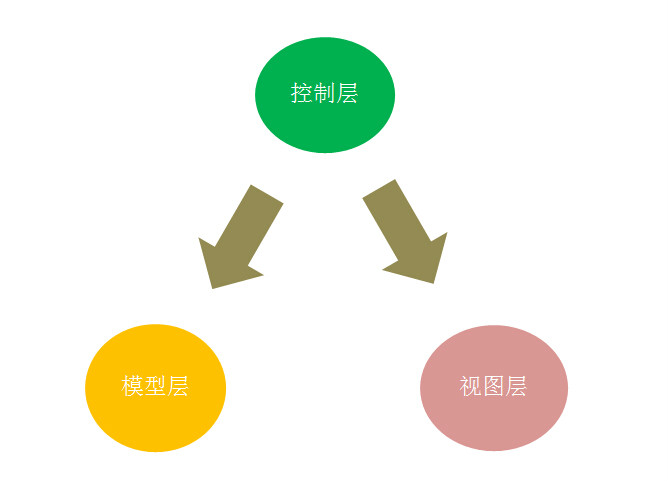
CrossApp採用的開發模式是各平台共享一套代碼,採用交叉編譯的方式實現不同平台上的運行。CrossApp是基於MVC模式的,面向對象的目標就是設計出低耦合、高聚合的程式,MVC模式提供了一種很好的解決方案。這裡的MVC即模型層(Model)、視圖層(View)、控制層(Controller),三者各司其職,共同維持一個完整的應用程式。

在CrossApp中的Model層也就是我們各種數據原型、業務邏輯和算法,App在功能上完全依賴Model層的實現;View層顧名思義就是展現給用戶的UI界面,而Controller層的職責就是把Model和View兩個相互關聯不大的層銜接起來,將用戶的操作傳遞給Molel層,在控制View層表現出來。CrossApp通過CAView和豐富的UI控制項來實現View層的功能,通過CAViewController及其子類來共同完成Controller層,實現Model和View之間的通信。

