Balsamiq Mockups是一種軟體工程中快速原型的建立軟體,可以做為與用戶互動的一個界面草圖,一旦客戶認可可以做為美工開發HTML的原型使用。
基本介紹
簡介,廣泛套用,總結,
簡介
Balsamiq Mockups是美國加利福利亞的Balsamiq工作室(2008年3月創建)推出的原型圖繪製軟體。於2008年6月發行了第一個版本。它的使命是幫助人們更好、更容易的設計軟體產品。下面是Balsamiq官方的說明:
Founded in March 2008, Balsamiq Studios aims to make the world a better place by helping people create software that is easier to use. Balsamiq is a fast-growing but still-very-personable software company. We like to compete on usability and customer service. Our first product is Balsamiq Mockups. Launched in June 2008, Mockups helps software designers and developers build great software by letting them easily sketch out their ideas, then quickly collaborate and iterate over them. Balsamiq Mockups has netted over $2,000,000 in sales in first 18 months of business and is gathering rave reviews.
Balsamiq Mockups是一款共享軟體,每個lisence授權是79美刀,對個人用戶來說,價格不菲。它推出之後如此受歡迎的原因是在軟體產品原型圖設計領域,特別是web原型圖設計領域,還沒有哪款產品有如此豐富的表現形式。使用Balsamiq Mockups畫出的原型圖都是手繪風格的圖像,看上去非常美觀、清爽(當然,跟使用者的設計水平也有關係)。它支持幾乎所有的HTML控制項原型圖,比如按鈕(基本按鈕、單選按鈕等)、文本框、下拉選單、樹形選單、進度條、多選項卡、日曆控制項、顏色控制項、表格、Windows窗體等。除此以外,它還支持目前如火如荼的iPhone手機元素原型圖,這為開發iPhone應用程式的軟體工程師提供了非常好的設計圖。
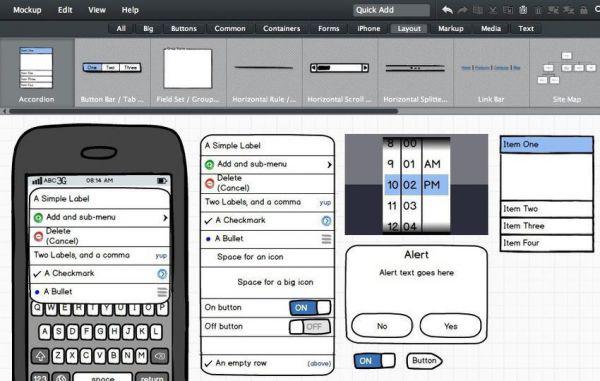
先來看看Balsamiq Mockups繪製的原型圖。
嗯,還不錯吧?讓我們認識一下Balsamiq Mockups的主界面。 Balsamiq Mockups原型圖
Balsamiq Mockups原型圖
 Balsamiq Mockups原型圖
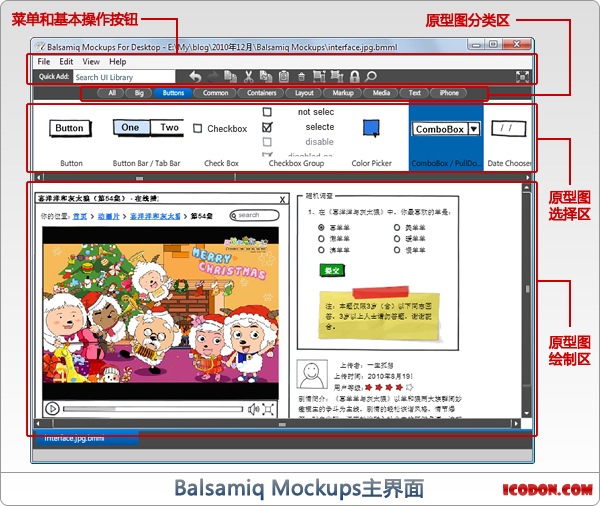
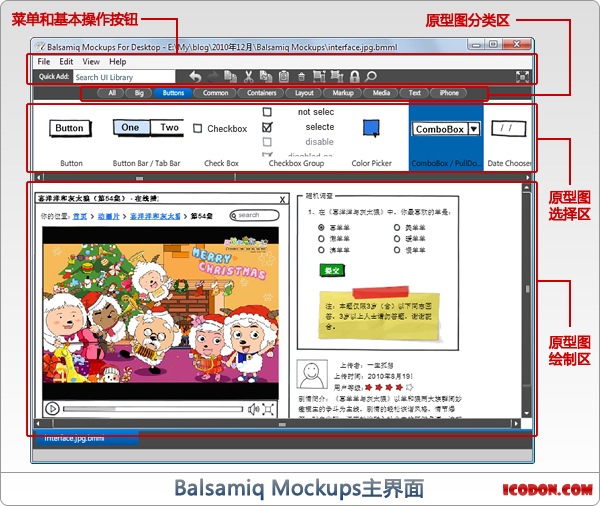
Balsamiq Mockups原型圖Balsamiq Mockups主界面大致分為選單區域、原型圖分類區、原型圖選擇區和原型圖繪製區。 Balsamiq Mockups主界面
Balsamiq Mockups主界面
 Balsamiq Mockups主界面
Balsamiq Mockups主界面在選單區域,除了軟體主選單外,該區域還包括Quick Add(其實是一個搜尋欄)和基本操作按鈕區域。在我使用該軟體的過程中,很多時候都會用到Quick Add,因為想在近一百個原型圖中找到您想要的那一款,使用它提供的快速搜尋功能是不錯的做法。
在原型圖分類區,Balsamiq Mockups為所有原型圖分為9種不同的類別(有些原型圖會出現在多個分類下)。比如,如果您想放一段文字在設計圖上,您可以直接選擇“Text”分類,在這個分類下很快就能找到所有關於文字的原型圖。如果您是做web頁面相關的設計圖,“Buttons”和“Common”分類下的原型圖應該符合您的需求。需要指出的是,原型圖分類區的第一個分類是“All”,它下面包含了Balsamiq Mockups所有原型圖(默認有76個)。
在原型圖選擇區,羅列了每個分類下的各個原型圖。大家自己點一下每個分類就可以看到它下面的原型圖了,不再贅述。
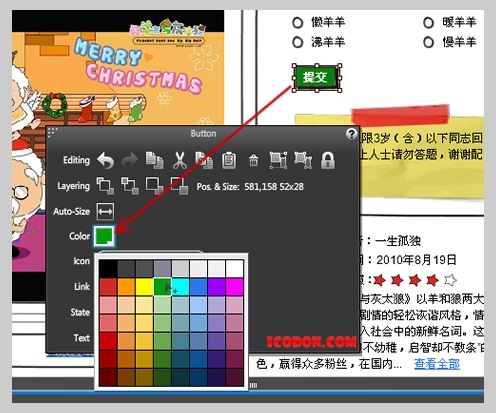
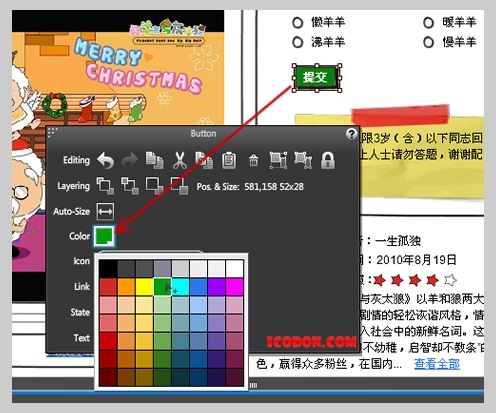
原型圖繪製區,是我們進行產品設計的地方,也就是畫草圖的地方,它就相當於一塊白板。您只需要把原型圖選擇區的原型圖拖到這個區域來就行了。如果需要進行進一步設定,選中該原型圖,然後,在其對應的彈出選單中,進行相關屬性的設定。如下圖所示:
不同的原型圖支持不同的屬性。我總結了一下,屬性設定基本上包括顏色(背景色)、文字大小、文字屬性(加粗、斜體、下劃線)、層次結構、是否可用、當前數值等方面的設定。當一個區域的原型圖太多時,為了避免滑鼠點擊到我們不想選擇的原型圖,可以對原型圖進行鎖定(當然,如果我們想選擇它時,可以對其進行解鎖操作)。 Balsamiq Mockups原型圖屬性設定
Balsamiq Mockups原型圖屬性設定
 Balsamiq Mockups原型圖屬性設定
Balsamiq Mockups原型圖屬性設定關於每種原型圖的使用方法或技巧,並非本文的重點。本文的重點是引導您認識Balsamiq Mockups,更多的使用方法或技巧,需要您在使用過程中自己摸索、學習,相信您也會喜歡上這款具有手繪風格的原型圖繪製工具的。
廣泛套用
我上面所介紹的是Balsamiq Mockups桌面版應用程式(需要安裝Adobe Air運行環境)。其實,除了桌面版Balsamiq Mockups,它還提供了網頁版的Balsamiq Mockups。網頁版的Balsamiq Mockups是基於flash技術開發的,有興趣的童鞋可以訪問官方網站進行體驗。網頁版Balsamiq Mockups會每隔5分鐘彈出一個提示框,提示你付費購買他們的產品(如果你不買他的軟體,就不會讓你舒舒服服的使用)。
網頁版的Balsamiq Mockups和桌面版的Balsamiq Mockups在使用體驗上沒有任何區別。不外乎也是擺放原型圖,設定原型圖屬性等等操作。其實,在我看來,這些都是非常基礎的功能。Balsamiq Mockups的牛B之處在於,它所提供的原型圖是基於XML格式的(用記事本打開bmml檔案就可以看到),因此,跨平台使用不是什麼問題。另外,除了以應用程式的形式提供給用戶使用外,它還能集成在Confluence、JIRA、FogBugz、XWiki中。
總結
我目前從事的工作,很多時候都要用到Balsamiq Mockups。在設計原型圖的時候,我會配合使用圖片處理軟體(比如Fireworks)來幫助我設計,這樣,可各取所長。由於Balsamiq Mockups是基於Adobe Air技術開發的軟體,給我的總體感覺是運行速度較慢,有時候拖動原型圖會比較“卡”。另外,由於官方沒有出中文版本的Balsamiq Mockups,這也讓它在國內的推廣受到一些阻力。不過,這些並不能妨礙Balsamiq Mockups成為一款優秀的原型圖繪製工具。目前國內許多知名的網際網路公司都推薦使用它進行原型設計(據我所知,這些公司包括騰訊、網易、搜狐)。因此,掌握好它,說不定您什麼時候就去這些公司工作了。