AVM.js(Application-View-Model)是一個移動優先的高性能跨端JavaScript框架,支持一次編寫多端渲染。它提供更趨近於原生的編程體驗,通過簡潔的模型來分離套用的用戶界面、業務邏輯和數據模型,適合高度定製的套用開發。
基本介紹
- 中文名:avm.js
- 更新時間:2022年3月28日
- 軟體語言:JavaScript
- 開發商:YonBuilder移動端低代碼開發平台(APICloud)
軟體簡介,軟體特點,易用,多端,功能API豐富,框架的優勢,具備能力,APICloud多端開發原理,APICloud多端技術的工作原理,APICloud的4個核心能力,AVM.js跨端框架的優勢,全流程開發工具,目前常見的多終端編譯環境有,
軟體簡介
AVM.js核心庫只關注終端差異、虛擬DOM、組件化和數據綁定,與其他重量級框架不同的是,Avm不需要太多的外部依賴,僅需要組件化、數據驅動等更現代化框架的能力。Avm提供類Vue語法併兼容 React JSX,非常容易學習,如果您是Vue、React的用戶,將更易上手Avm,幾乎不需要學習成本。
AVM.js專注於移動端,提供簡潔的代碼書寫模式,編碼一次,可同時生成Android & iOS原生App、小程式和WebApp。
軟體特點
易用
有Vue、React基礎,可快速上手。配套專用的開發工具APICloud Studio3。
多端
一次開發,多端渲染,一個技術棧搞定移動端開發。
功能API豐富
提供1400+模組和20000+API可直接調用,面向行業和場景無限制。

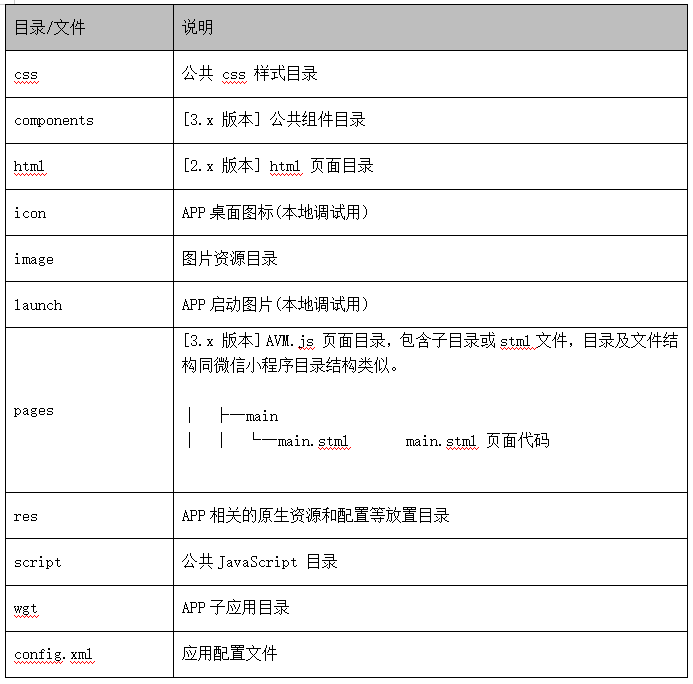
AVM.js項目結構
框架的優勢
AVM(Application-View-Model)是APICloud推出的一個跨端的高性能 JavaScript框架,更趨近於原生的編程體驗,它提供簡潔的模型來分離套用的用戶界面、業務邏輯和數據模型,適合高度定製化的項目。
在大前端技術領域,當我們遇到了需要解決重複性的問題時,通常會考慮設計一個DSL(Domain-Specific Language)或者抽象出一個框架層,專門來解決這些類似的問題。使用DSL我們並不需要為特定終端編寫多套代碼,還可以利用宿主語言的抽象能力,確保各終端渲染效果的一致性以及對開發者友好。
目前流行DSL有:React支持的JSX語法、Vue定義的SFC結構和v-*指令集、微信小程式的WXML/WXS語法等。這些DSL最終被編譯為目標代碼,直接發布於小程式平台,或者藉助JS-Runtime運行於APP和Web瀏覽器。
AVM(Application-View-Model)是APICloud基於標準H5子集設計的DSL中間語言編程框架,提供包含虛擬DOM和Runtime的編程框架AVM.js以及多端統一編譯工具,兼容Web Components標準,同時兼容Vue和React語法編寫代碼,編譯工具將Vue和React相關語法糖編譯轉換為AVM.js代碼。
具備能力
AVM.js(Application-View-Model)是APICloud基於標準H5子集設計的DSL中間語言編程框架,其可具備如下能力:
● Virtual DOM:通過虛擬DOM,渲染到不同終端,充分尊重系統特性,為不同終端執行差異處理,實現高效渲染;
● 組件化:高可重用性、可組合性、可維護性的架構設計,隱藏了複雜的DOM結構和行為,讓開發者專注於套用的功能和外觀;
● 數據綁定:輕鬆將數據源綁定到套用用戶界面,降低邏輯複雜性和開發難度;
● 狀態管理和路由:有效分離用戶界面和數據處理,實現項目的工程化管理;
● 類Vue語法和兼容React JSX,兼具Vue的輕巧和React的靈活性。
APICloud DSL最終可編譯為標準JS,通過DeepEngine渲染到app端和Web端,或者編譯為微信小程式代碼,用於微信小程式平台發布。
APICloud多端開發原理
在兼容和繼承APICloud所有API、模組、技術棧以及用戶體驗的基礎上,APICloud定義了一套新的代碼編寫標準(DSL):基於標準Web Components組件化思想,兼容Vue / React語法特性,通過一次編碼,分別編譯為APP、小程式、Webapp代碼,實現多端開發。
APP代碼使用DeepEngine3.0運行,全翻譯式的運行原理提供完全原生的體驗和性能。
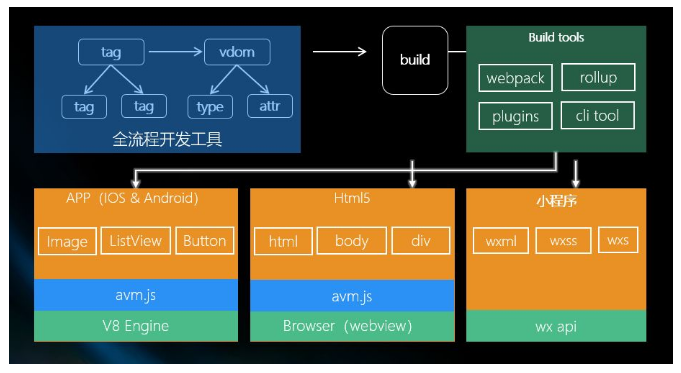
APICloud多端技術的工作原理
開發者通過開發工具基於AVM語法標準編寫的代碼,通過webpack、rollup等編譯工具分別編譯到app、H5以及小程式端。其中,編譯到app端時,app基於V8引擎執行,AVM.js作為runtime,二者實時協作完成UI的原生渲染以及業務邏輯代碼的執行;編譯到標準H5端,基於瀏覽器或者webview運行時,代碼則藉助於AVM.js直接渲染到瀏覽器或者webview的真實dom上;編譯為小程式端,則對應小程式代碼,直接生成小程式語法。

AVM.js
APICloud的4個核心能力
跨平台引擎
歷經近十年的發展,跨平台技術和生態如今趨於穩定,企業和開發者對跨平台技術已形成共識,並大規模的套用到各種業務場景中。
在此期間,跨平台技術分離出兩個主要方向:
1.混合方向:即HTML5 + Native混合,也就是我們通常說的混合開發:通過HTML5快速實現APP的UI布局、業務邏輯,在開發過程中涉及HTML5無法實現或者體驗不好的功能,則藉助Native模組來實現。
該模式的APP引擎整體基於Webview架構,對前端開發者友好,背靠前端龐大的JavaScript生態,前端開發者無需學習新的技術即可開發APP。該方向代表技術為Cordova、AppMobi、Ionic等。
2.中間語言(DSL)編譯方向:開發過程要求使用特定的語法編寫APP代碼,通過編譯環境將代碼編譯為Android / iOS原生APP。開發者無需學習Android & iOS原生技術以及Java、Object-C、C/C++等複雜的開發語言即可完成APP開發。
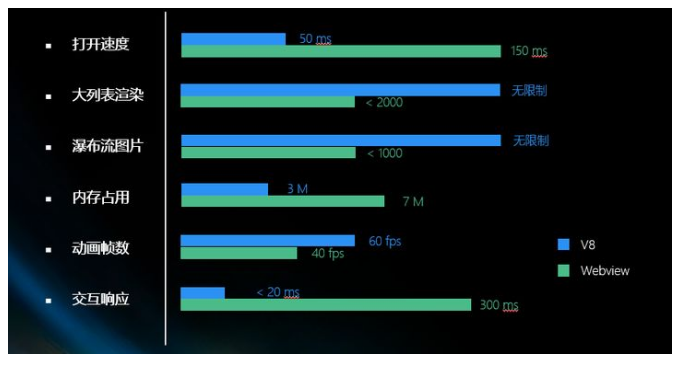
該模式的APP引擎不依賴Webview,而是藉助Virtual Machine,比如V8 / JSCore引擎,通過JS-Runtime實現更為複雜的代碼邏輯來滿足互動處理、通信和狀態管理,同時擴展和完善 JS / Native 的通信機制、封裝完善的組件和系統能力等,實現完全原生的渲染。該方向既延續了前端開發體系,又最大限度保證了渲染的性能,代表技術為React Native、Weex。
APICloud DeepEngine 3.0同時支持以上兩種技術模式,允許開發者在同一個APP中自由選擇使用其中一種方式進行開發。
DeepEngine使用全翻譯式原理,將Javascript編譯為Native API,為APP提供完全原生的體驗和性能。

AVM.js
AVM.js跨端框架的優勢
AVM.js 的 API 參考了 VueJS、ReactJS、Omi.js。
在大前端技術領域,當我們遇到了需要解決重複性的問題時,通常會考慮設計一個DSL(Domain-Specific Language)或者抽象出一個框架層,專門來解決這些類似的問題。使用DSL我們並不需要為特定終端編寫多套代碼,還可以利用宿主語言的抽象能力,確保各終端渲染效果的一致性以及對開發者友好。
常見的DSL有:React支持的JSX語法、Vue定義的SFC結構和v-*指令集、微信小程式的WXML/WXS語法等。這些DSL最終被編譯為目標代碼,直接發布於小程式平台,或者藉助JS-Runtime運行於APP和Web瀏覽器。
APICloud視圖模型框架是基於標準H5子集設計的DSL中間語言編程框架,目前具備如下能力:
●Virtual DOM:通過虛擬DOM,渲染到不同終端,充分尊重系統特性,為不同終端執行差異處理,實現高效渲染;
●組件化:高可重用性、可組合性、可維護性的架構設計,隱藏了複雜的DOM結構和行為,讓開發者專注於套用的功能和外觀;
●數據綁定:輕鬆將數據源綁定到套用用戶界面,降低邏輯複雜性和開發難度;
●狀態管理和路由:有效分離用戶界面和數據處理,實現項目的工程化管理;
●類Vue語法和兼容React JSX,兼具Vue的輕巧和React的靈活性。
APICloud DSL最終可編譯為標準JS,通過DeepEngine渲染到APP端和Web端,或者編譯為微信小程式代碼,用於微信小程式平台發布。
全流程開發工具
開發工具作為開發者的“靈魂伴侶”,伴隨在開發者的整個職業生涯里。市面上有很多流行且成熟的工具可供多端開發進行使用,例如VSCode、Sublime、WebStorm等。因多端技術DSL的個性化,如果能夠提供“標準化 + 行業化 + 定製化”的全流程開發工具,包含完備的編碼、調試、和發布功能,則能讓多端開發工作事半功倍,因此諸如微信和支付寶的小程式開發流程中,均提供了符合自己業務特色的IDE。
以APICloud Studio3多端開發工具為例,它是基於業界領先的代碼編輯器-VSCode深度定製,支持在Windows、Mac和Linux系統上運行,在兼容VSCode所有能力的基礎上:
●提供舒適的高亮標記以及完善的智慧型幫助提示和自動完成功能,支持APICloud定義的DSL編寫;
●提供實時預覽和真機調試能力,可直接在工具中調試代碼和預覽效果,或者使用Wi-Fi、USB連結真實的手機進行調試和功能驗證;
●提供簡單高效的代碼管理,支持Git方式的代碼管理,同時內置SVN,簡化了複雜的Git操作;
●雲端一體,同APICloud業務緊密銜接,保持和雲端打通,在本地即可實現創建/導入項目,雲編譯,自定義Loader,以及模組管理等操作。
統一編譯環境
多終端統一編譯環境,是一系列代碼解析,語法分析,翻譯,重構等工具的集合,負責將DSL編譯為目標程式語言,例如將Less編譯為CSS。在多端技術領域,多端編譯環境則負責將DSL編譯為可在JS引擎或者Web瀏覽器中執行的標準JS和HTML代碼,以及編譯為符合微信或者支付寶等小程式技術標準的代碼。
編譯成功的標準JS代碼運行於跨平台APP引擎中,實現APP端功能;小程式代碼可直接用於發布到微信或者支付寶小程式平台,實現小程式端功能;HTML代碼則可作為Web端發布。由此達到一套代碼,可同時部署到APP、小程式、H5端的目的。
目前常見的多終端編譯環境有
●Mpvue(美團):支持將Vue語法編譯為小程式和H5,支持微信、支付寶等小程式
●Taro(京東):支持將React語法編譯為小程式和H5,支持微信、支付寶等小程式,同時支持生成React Native APP
●Hippy(騰訊):同時支持將Vue和React語法編譯為微信小程式和H5
●Chameleon(滴滴):支持將其CML語法編譯到Web、小程式、Weex APP等多種終端
APICloud多終端編譯環境目前支持使用類HTML5技術實現多終端開發,無需搭建特定的終端編譯環境,一鍵雲端編譯即可生成高質量目標終端代碼,可用性高,有利於二次開發。支持編譯為Android / iOS APP、微信小程式以及標準H5。
