基本介紹
瀏覽器,觀看方式,體驗,
瀏覽器
谷歌在WebGL Camp環境中展示了這款套用。WebGL是一種跨平台的低級3D圖形API(套用編程接口),無需任何外掛程式,即可將3D圖形引入全球資訊網。由於使用了HTML5Canvas元素,因此不需要藉助Flash、Java或其他圖形外掛程式來運行。
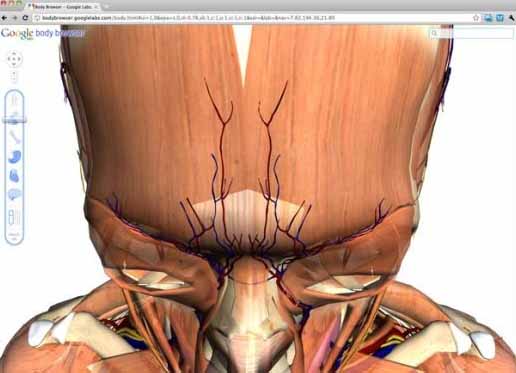
如果使用支持該技術的瀏覽器訪問,便可以獲得一個人體解剖學3D模型,還可以放大、縮小、旋轉甚至搜尋。
當然你需要有一個支持WebGL加速的瀏覽器,儘管Chrome 8可以支持,但默認沒有啟用,你需要在地址欄里輸入“about:flags”進入實驗室,激活其中的WebGL項目,重啟瀏覽器。如果你使用Chrome 9 Dev分支、Chrome Canary分支或者Firefox 4 beta,那么默認已經啟用WebGL。
由於安全漏洞的存在,最新Firefox雖然支持WebGL下的3D網頁效果,但需要對Firefox進行設定——打開“about:config”頁面 查找“webgl” 將“webgl.enabled_for_all_sites”的值改為 true。
觀看方式
使用兼容瀏覽器訪問人體瀏覽器的主頁時,便會看到一個人體模型,可以對皮膚、肌肉、組織和骨骼系統等多個視圖層進行調節。當用戶輸入一個器官或骨骼名稱時,還可以直接切換到對應的視圖,並進行放大處理。用戶可以自行啟動或關閉標籤,而且該套用還支持多點觸控,因此可以通過多點觸控板和多點觸控滑鼠進行操作。